この記事はAiの島さんの記事を参考に作成しました。どうも有難うございます。
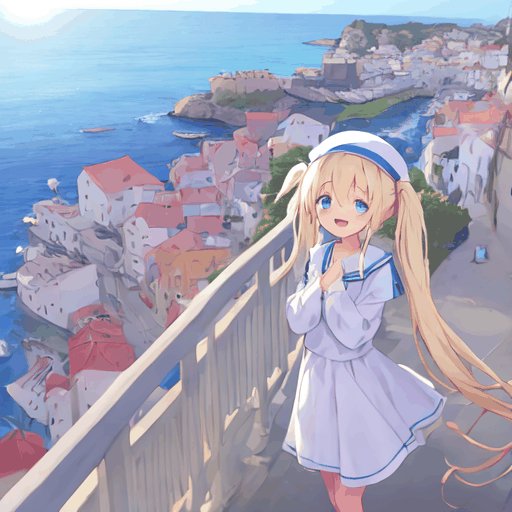
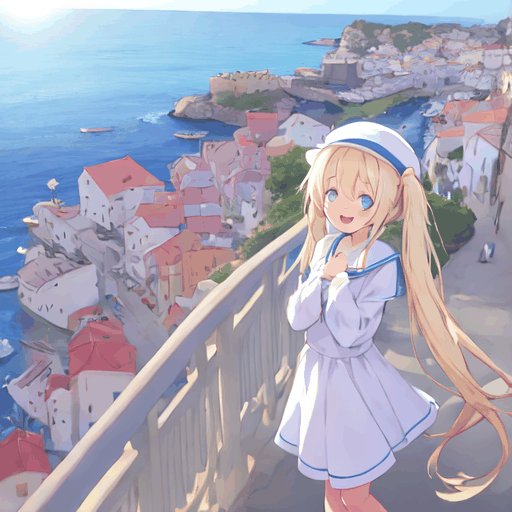
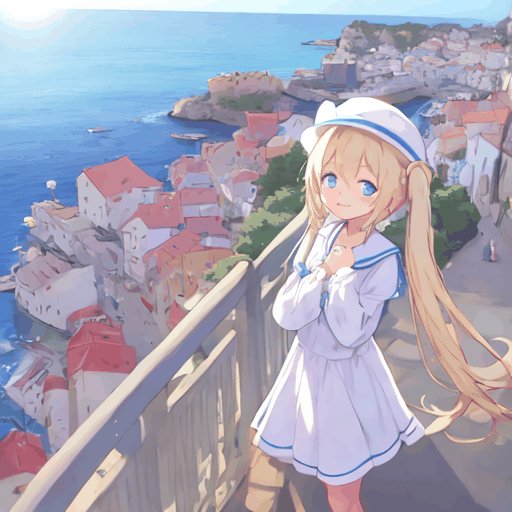
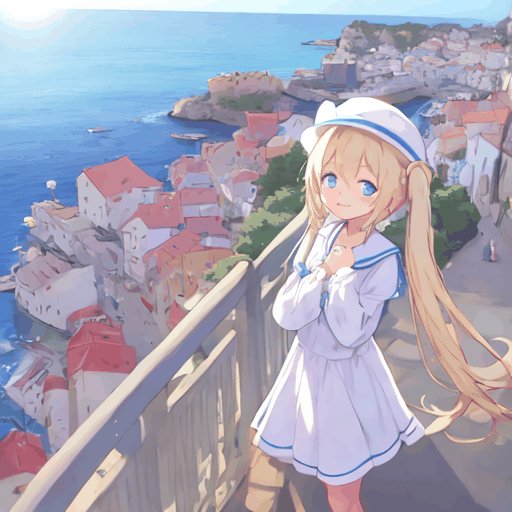
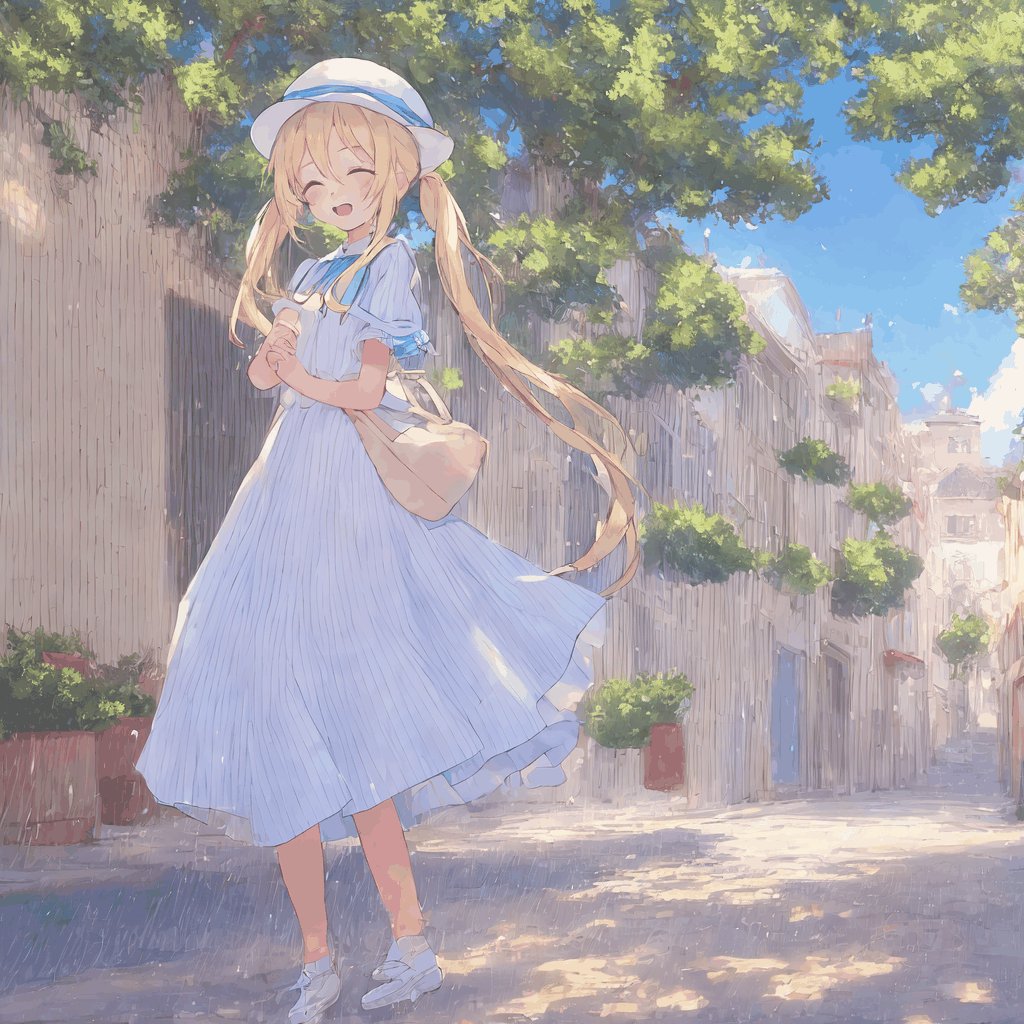
Aimatediffでの出来上がりのイメージ
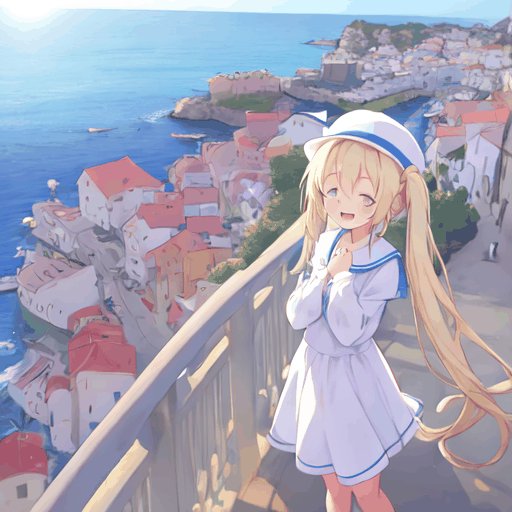
ControlNetなしの場合
以下はControlNetを使わずにデフォで試したものとなります。同じコマンドでも毎回違う絵になります。
以下はアップスケーラーを使った場合のものでこれを作るのに約2日近くかかりました。
人物が小さいこともあるのか顔はだいぶん崩れているような気がします。


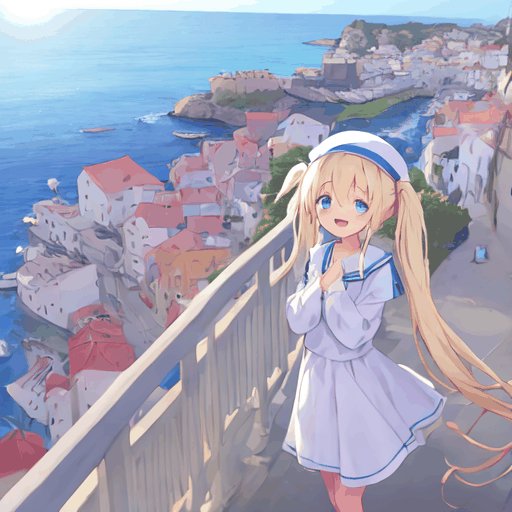
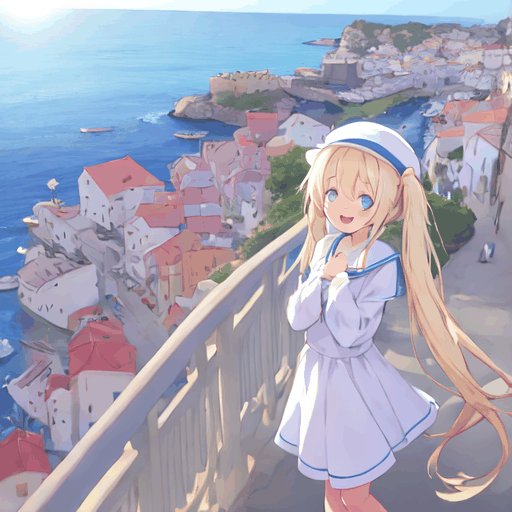
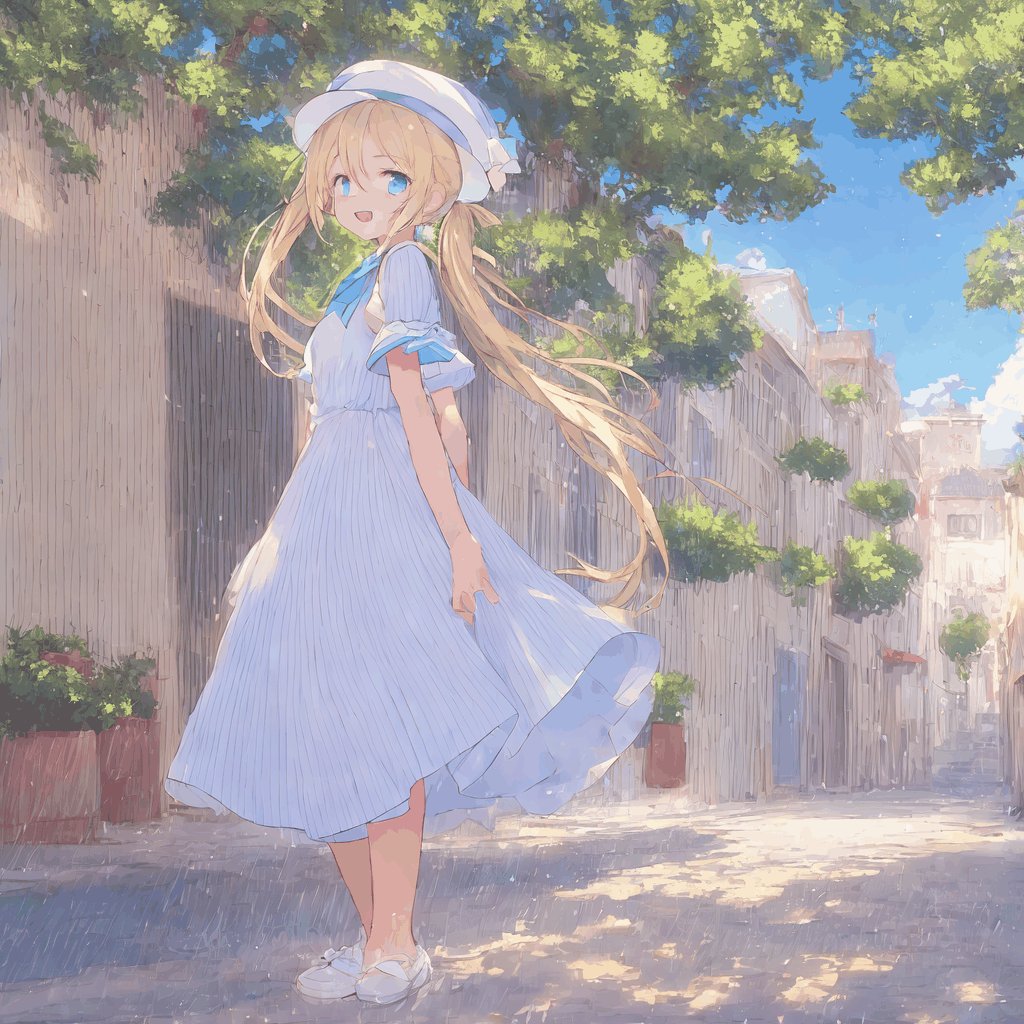
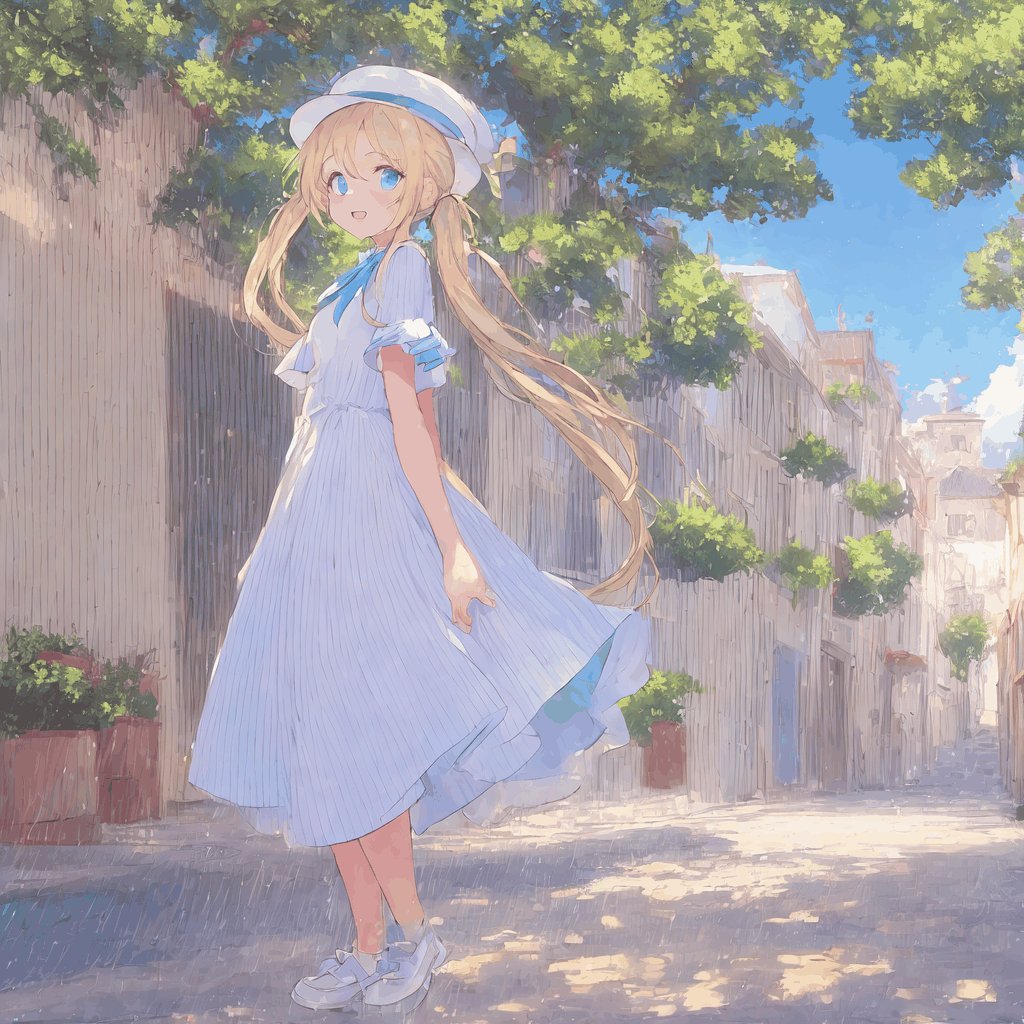
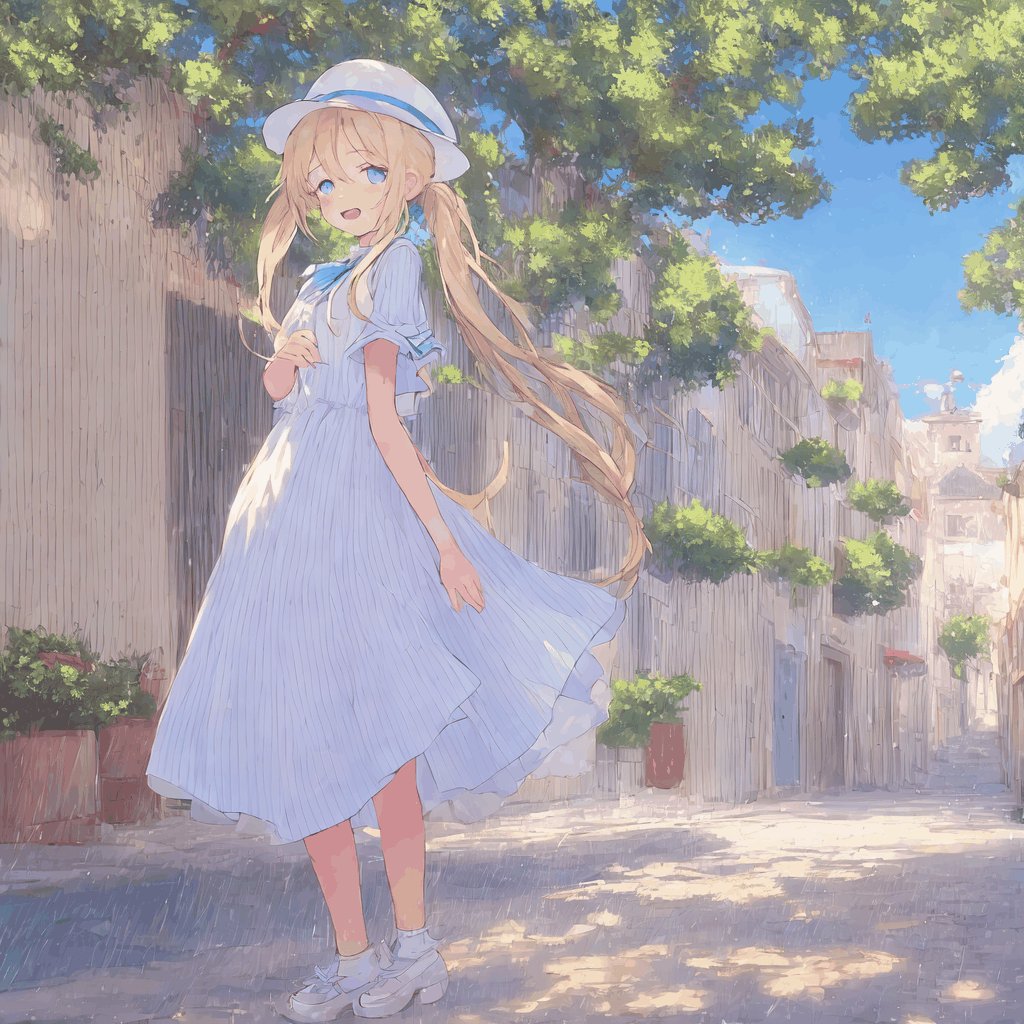
ControlNetありの場合
こちらは標準サイズ512×512でアップスケーラーなしのものになります。5分程度でできました。
アップスケーラー使わないと背景が結構乱れることが分かりました。


アップスケーラー使うと必要時間は2日くらいかかります。
ただし以下は92%の仕上がりでうっかりミスでストップしてしまいました。
PCは終了するまでは電源を落とさず、ブラウザは再起動しないようにする必要があります。中断してしまうとその続きから生成するのは難しいです。注意点としてターミナルを見て終わっているのを確認できるまではブラウザでアプリを開かないことをおすすめします!


なお細かい部分が違っていたりする場合はgifファイルなので業務で使う場合はレタッチして直したほうが良いでしょう。またmp4作成もできましたが、再生できなかったのでgifアニメ運用が現実的でしょう。
Animatediffのインストール方法
Stable Diffusionの拡張機能(Extention)とした場合
まずはAnimateDiffのインストールが成功したパッケージの組み合わせをご紹介しておきます。
※組み合わせるバージョンに各自注意してください。バージョンの組み合わせの相性が悪いとエラーが出て動かなくなる場合があります。古いバージョンで動かなくて諦めた方は無理に古いものを使い続けるのではなく、ディレクトフォルダごと後ろに数字を入れるとかして新しいバージョンでインストールからやり直した方が早いかもしれません。
バージョンはターミナルで確認できます。


ブラウザにWebUIが立ち上がった場合は一番下に以下のようなものが現れます。そこでStable Diffusion本体のバージョンを確認することもできます。


| パッケージ | バージョン | 備考 |
|---|---|---|
| sd-webui-animatediff | 1.9.0 | 2023年10月8日リリースのバージョン。 |
| Stable Diffusion | 1.6.0 | 特に設定はいじらずこのままインストール。 SDアプリを初期起動するだけで勝手に仮想環境も含めて全てインストールしてくれるので余計なことはせず任せれば良いです。 stable-diffusion-webuiディレクトリで以下のコマンドを入力するだけ。 ./webui.sh |
| ControlNet | 1.410 | https://github.com/Mikubill/sd-webui-controlnet.git をextentionに入れてインストールした後 https://huggingface.co/lllyasviel/sd_control_collection/tree/main で主なファイルを取得して ※注2に従ってインストールします。 |
| torch | 2.0.1 | SDアプリを初期起動するだけで勝手に仮想環境もインストールしてくれるので基本的に何もしなくて良いです。 |
| Python | 3.10.12 | SDアプリを初期起動するだけで勝手に仮想環境もインストールしてくれるので基本的に何もしなくて良いです。 |
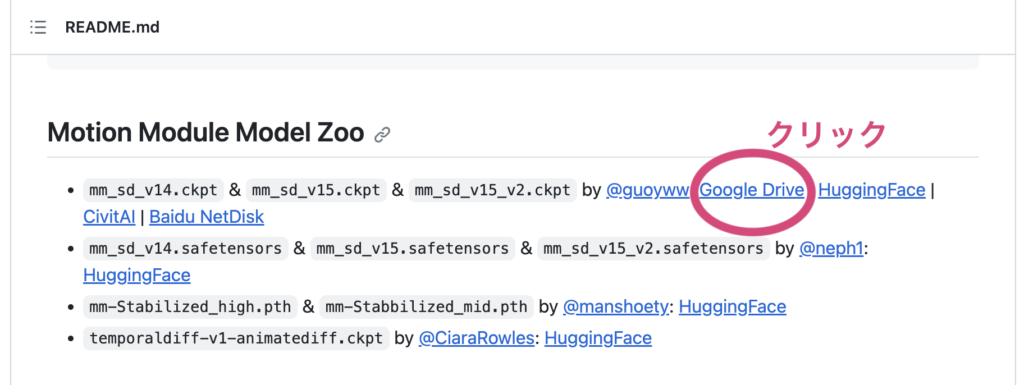
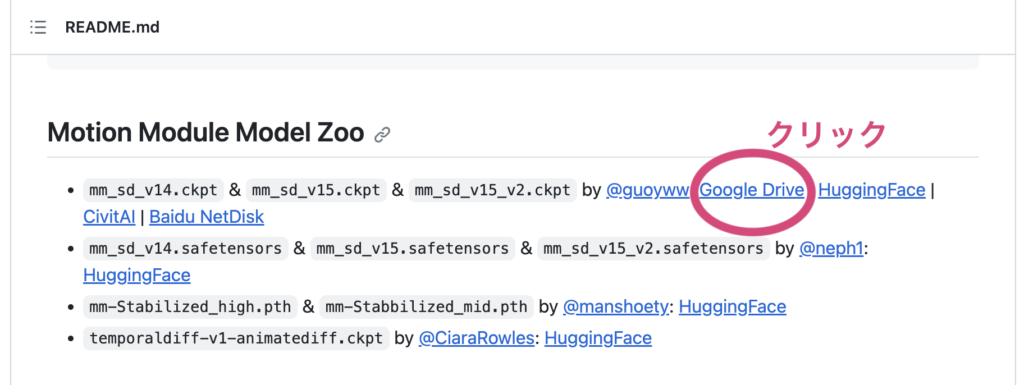
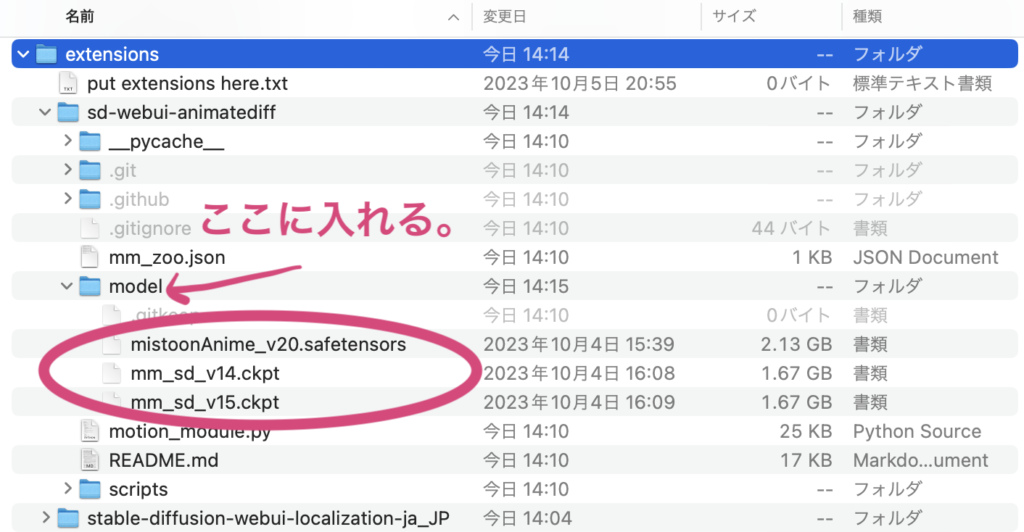
| mm_sd_v15.ckpt | https://github.com/continue-revolution/sd-webui-animatediff#motion-module-model-zoo のgoogleドライブリンクから モデルをダウンロードする。 その後、注1のように配置し、ターミナルからアプリを再起動する。(ブラウザを再読み込みするだけでは認識しない。) ※注1 |
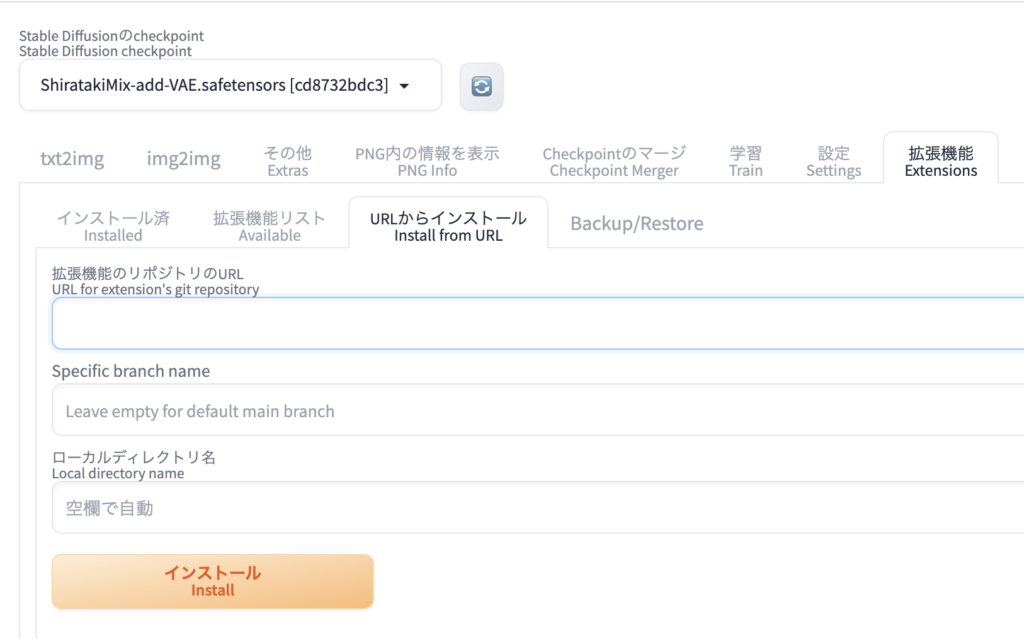
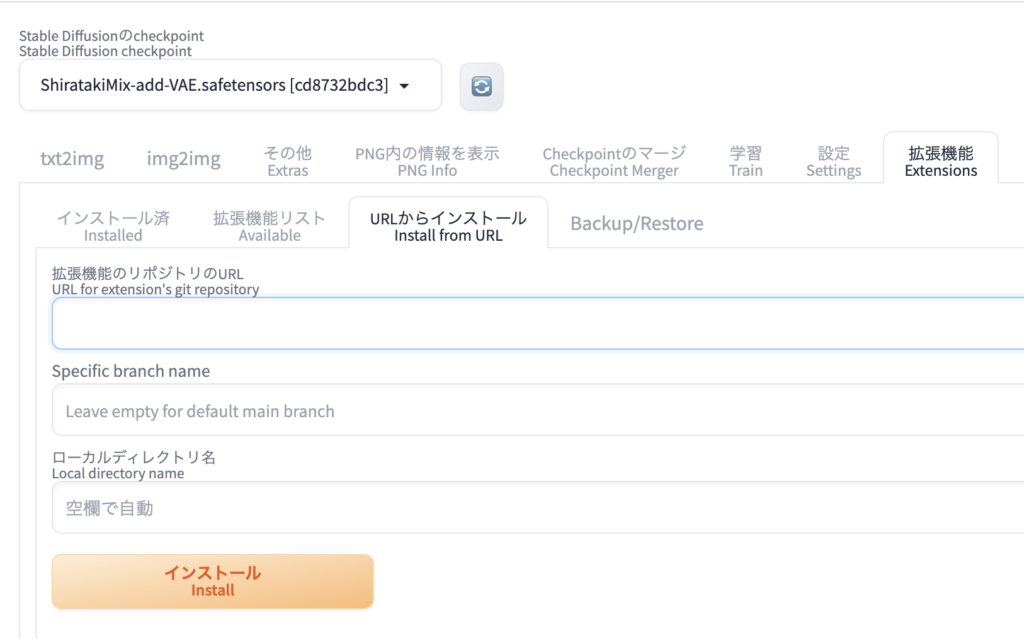
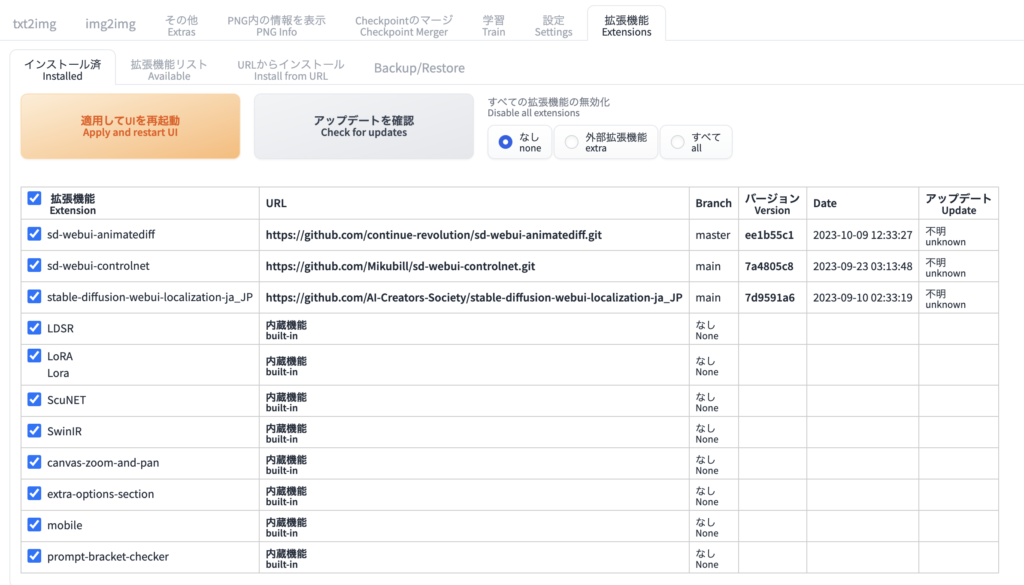
まずextention(拡張機能)から以下のURLをを入力してインストールボタンを押します。


その時上手くいけば下の方に
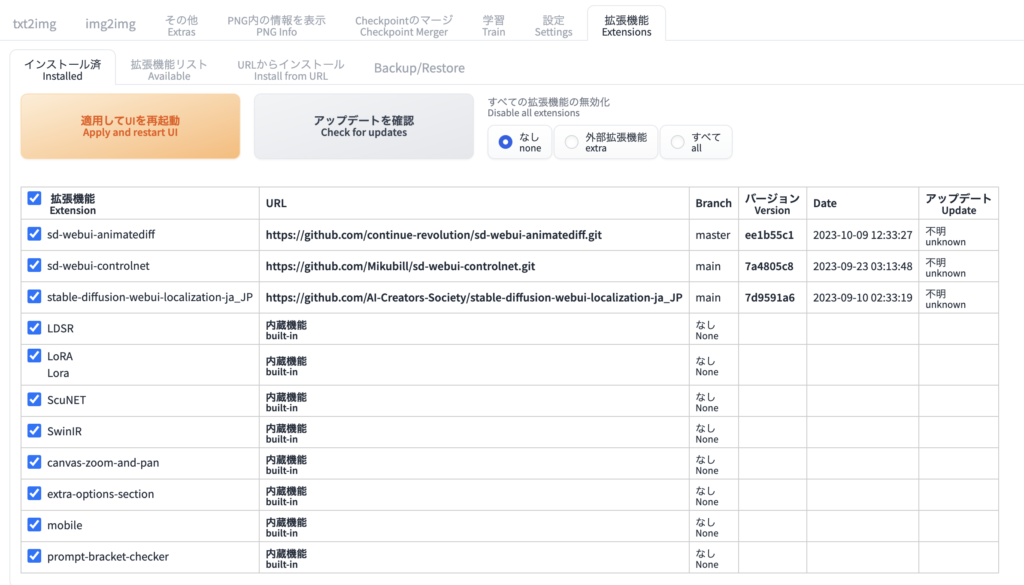
その後インストール済みタブに切り替えて「適用してUIを再起動」のボタンを押します。


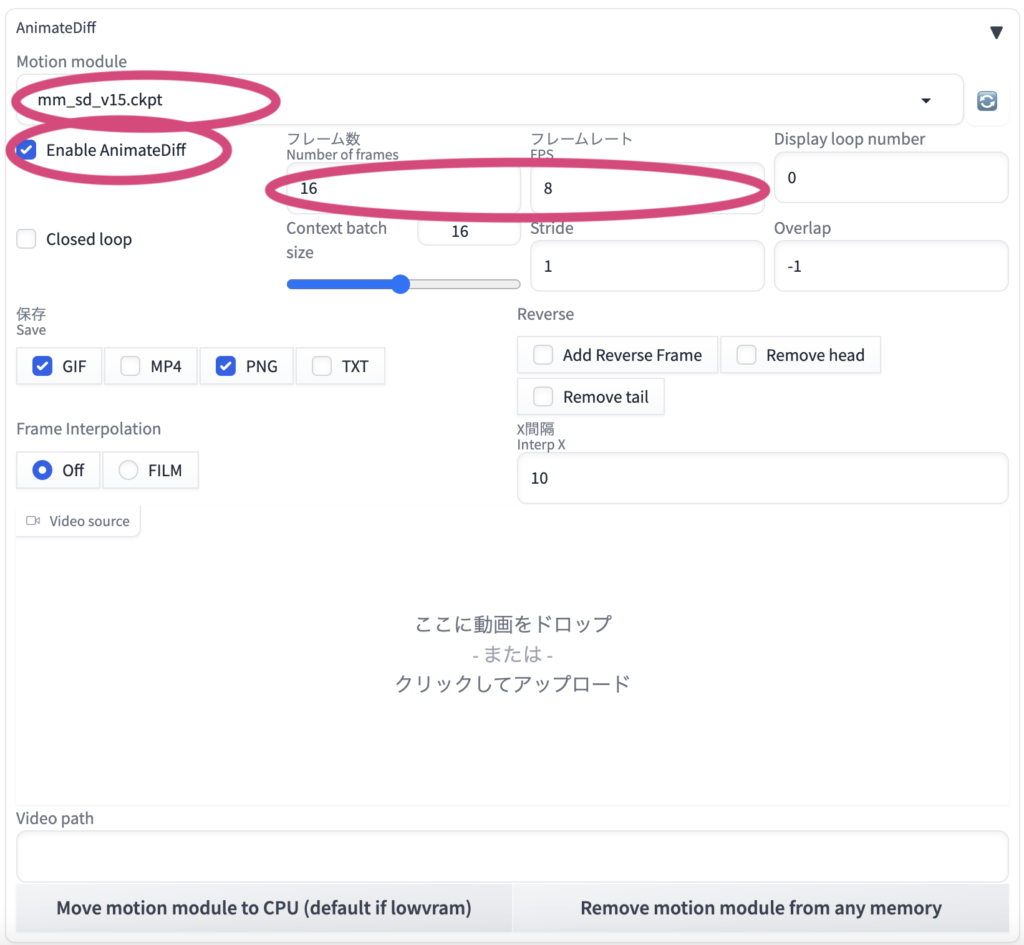
チェックが入っていなければつけるようにします。
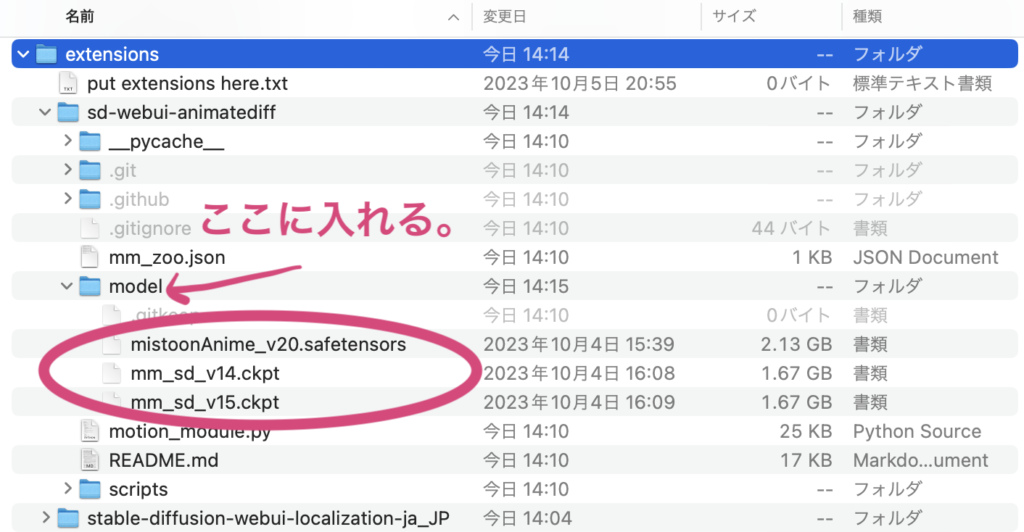
※注1


上でダウンロードしたモデルは以下のmodelディレクトリに入れます。


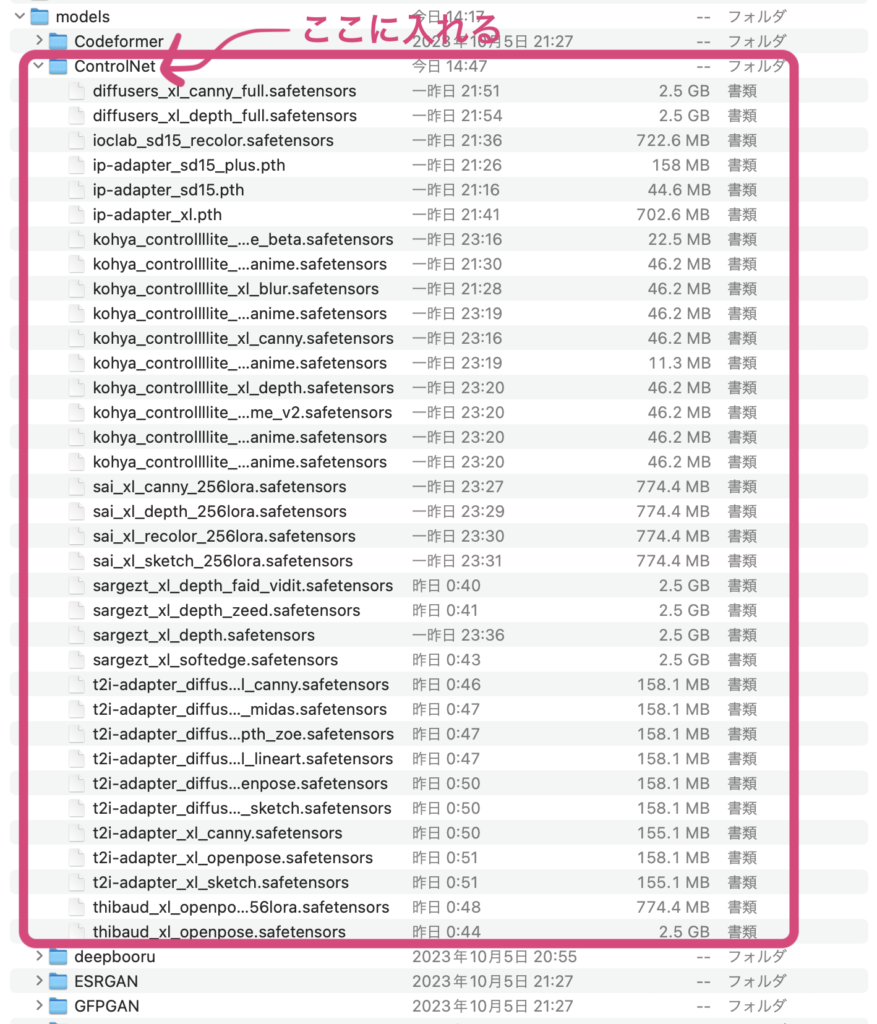
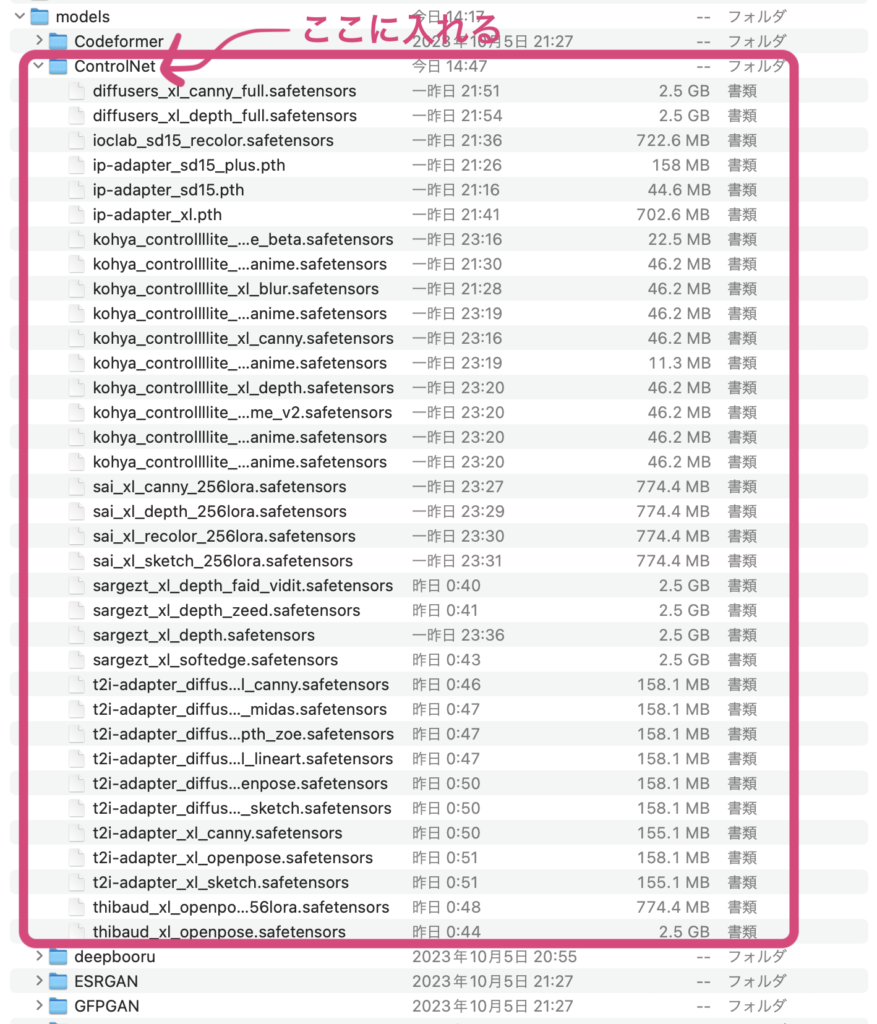
※注2
ControlNetプラグインについて
https://github.com/Mikubill/sd-webui-controlnet.git
最初にすぐ上のURLをextention(拡張)からインストールします。
animatediffと同じ要領で行えるため、ここは省略させていただきます。
https://huggingface.co/stabilityai/stable-diffusion-2/tree/main
からmodelをダウンロードします。
次にControlNetプラグインのインストールの仕方ですがstable-diffusion-webui>models>ControlNetのディレクトリにドラッグ&ドロップさせます。PCのスペースの問題がある場合は使う機能だけに絞っても良いと思います。


その後ターミナルでアプリを終了させて再起動させてください。
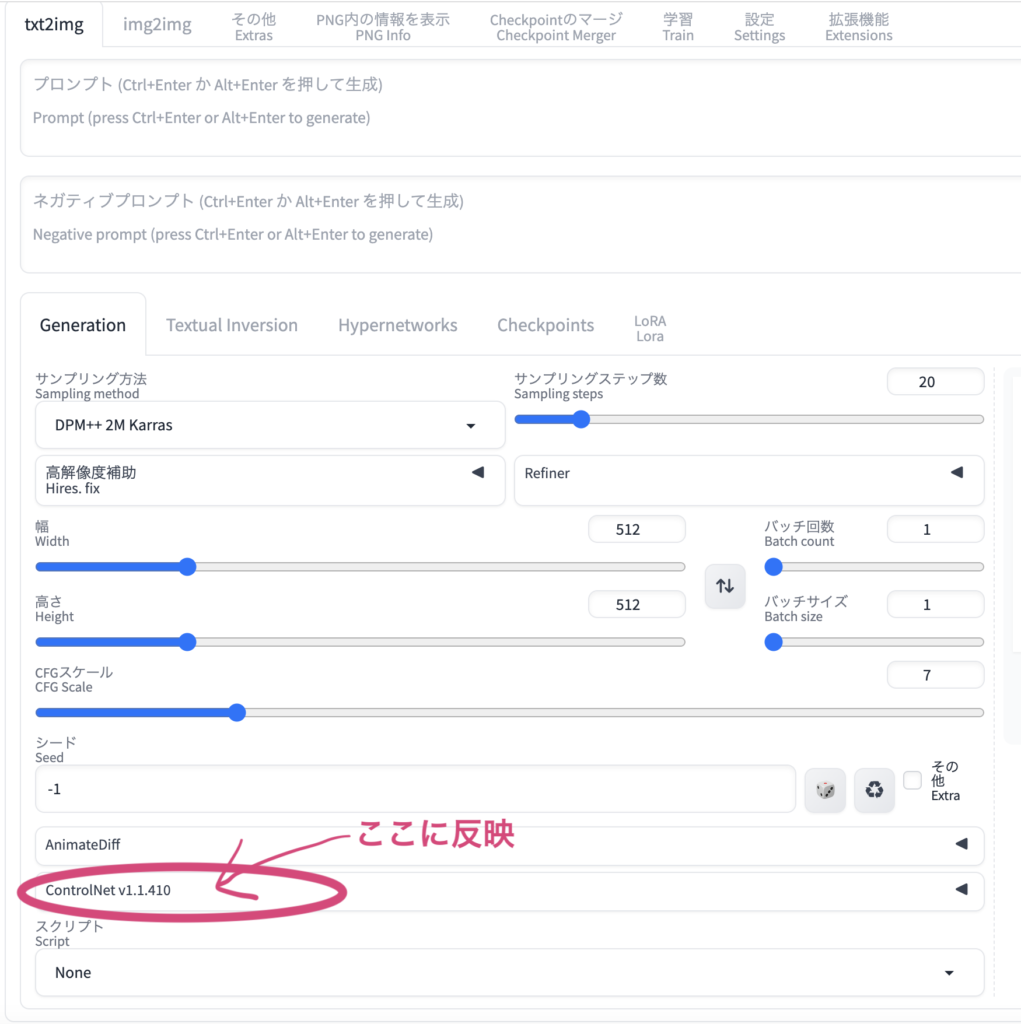
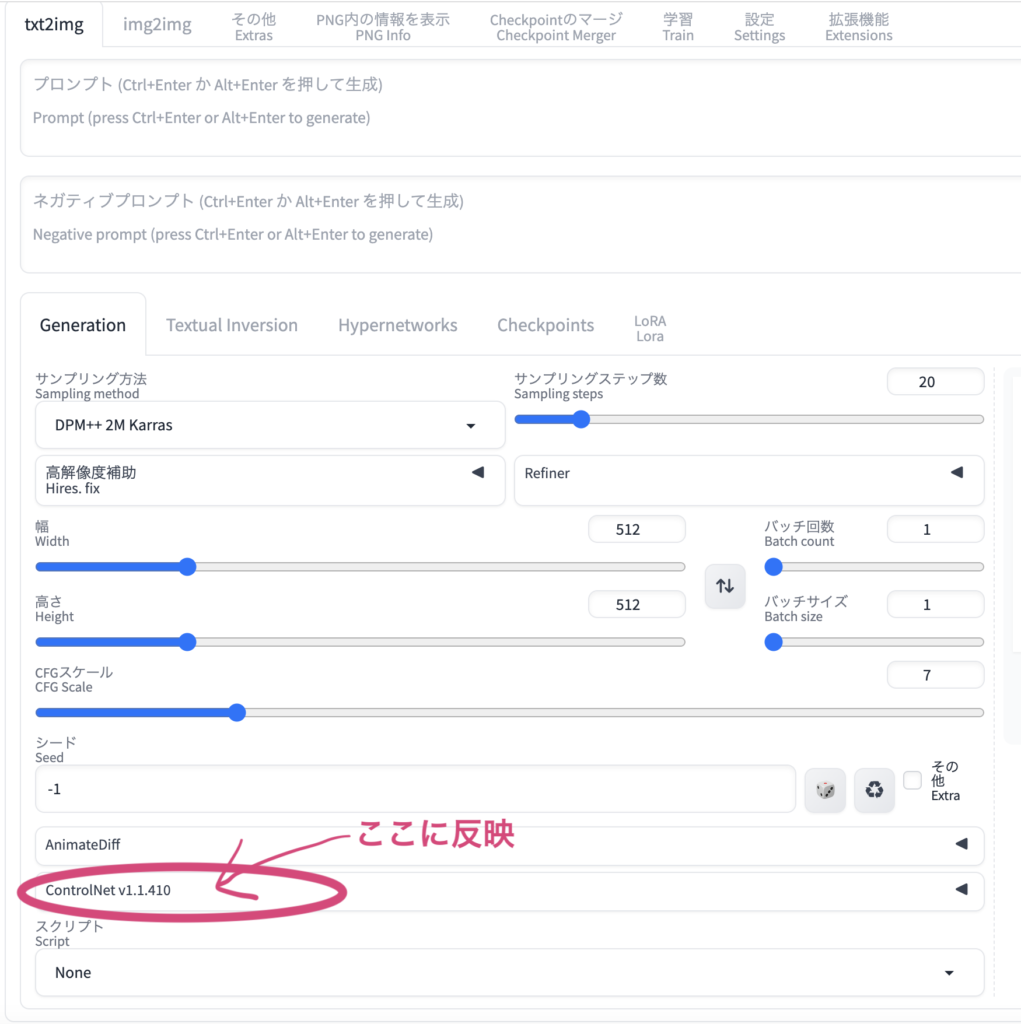
インストールが成功すると以下のようにAnimatediffの下に反映されます。


またTDS_さんのnoteを参考にさせていただきました。
アニメーション生成
Stable Diffusionの拡張機能(Extention)とした場合
モデルは
https://huggingface.co/Vsukiyaki/ShiratakiMix/tree/main
からShiratakiMix-add-VAE.safetensorsをダウンロードしました。


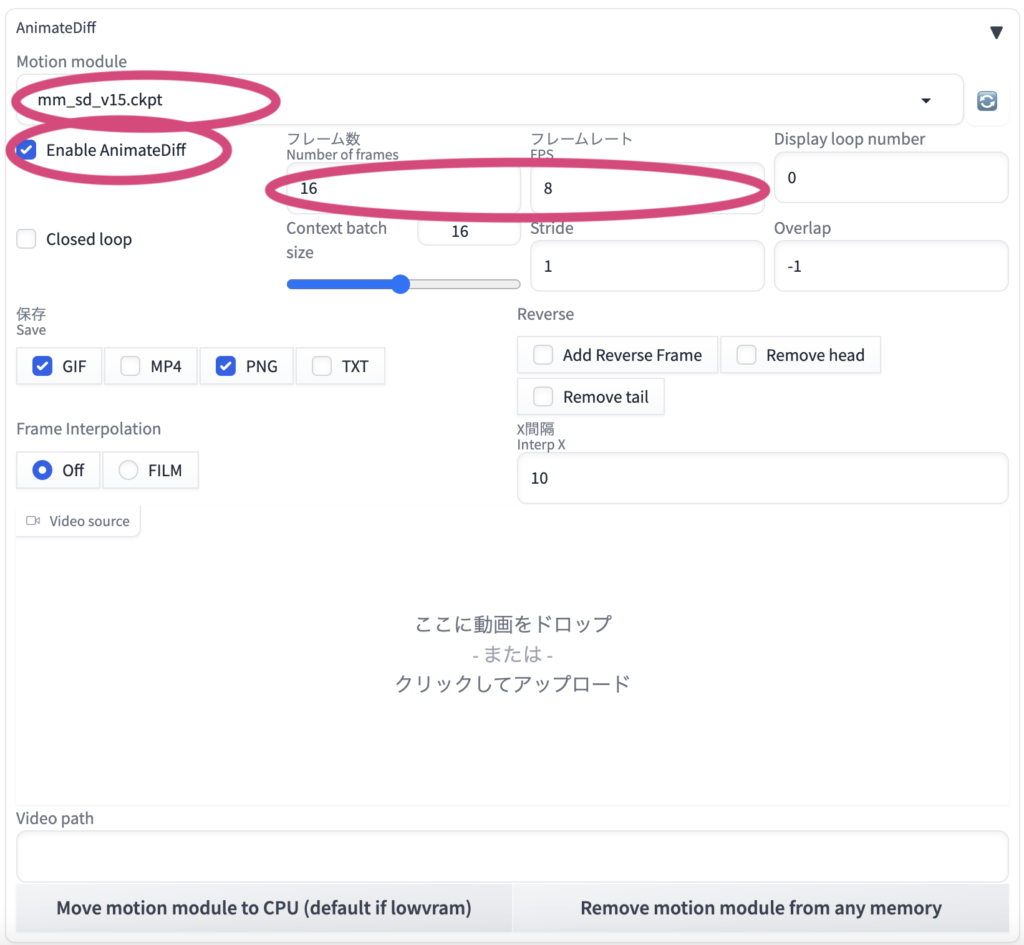
正常にインストール出来たらプロンプトとネガティブを設定して以下の設定をして右側上のgenerate(生成)ボタンを押します。text2imgで直接作るとおおよそ2日近くかかります。
しかし普通は何らか生成させたAIから厳選した画像でimg2imgでアニメーションを作りたい場合が多いと思います。
txt2imgで作成する場合は一枚の絵を作成するためのコマンドではなく、何らかの一連の動作に関するストーリー文にした方が良いような気もします。
上の二つの空欄にそれぞれコピペして貼り付けました。
以下プロンプト(ポジティブ)
cute little girl standing in a Mediterranean port town street,wind,pale-blonde hair, blue eyes,very long twintails,white dress,white hat,blue sky,laugh,double tooth,closed eyes,looking at viewer,lens flare,dramatic, coastal以下ネガティブプロンプト
(easynegative:1.0),(worst quality,low quality:1.2),(bad anatomy:1.4),(realistic:1.1),nose,lips,adult,fat,sad, (inaccurate limb:1.2),extra digit,fewer digits,six fingers,(monochrome:0.95)

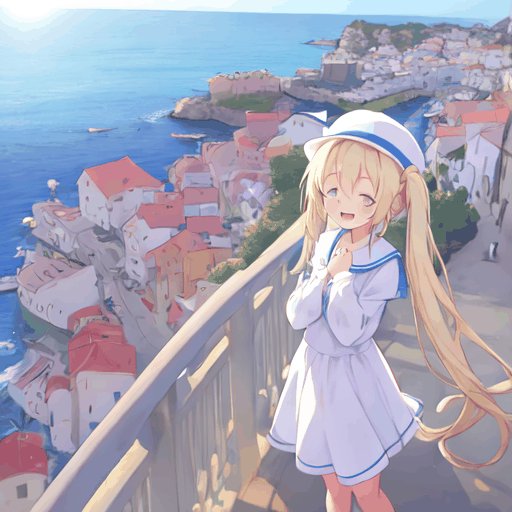
評価
ControlNetなしの場合






小さくしてみればあまり問題はないように見えますが、顔の部分があまり綺麗でないことに気が付きます。
ControlNetありの場合
トラブルリファレンス
生成中に途中でブラウザがハングアップした場合
ブラウザからアプリを再読み込みしてしまうとジョブがストップしてしまうのでブラウザを立ち上げないで放置する方が良いかもしれないです。
もしも再読み込みさせてしまった場合は
outputの中にpng画像が生成されている場合はそこから設定を読み込むことができるようです。
PNG Info(PNG内の情報表示)タブからパラメーターを習得可能ですが、AnimatediffやControlNetの設定までの情報はなく続きから作成できないようです。