Youtube動画の中にもモーション漫画をたまに見ることがあります。そしてクラウドソーシング案件的にも通常の漫画をモーション漫画に変える仕事も出てきています。その時に使えそうな便利な技を3つご紹介します。
集中線
まずノードを以下のようにつなぎます。
FastNoise
ノード画面で右クリックして
ツールを追加>ジェネレーター>ファストノイズを追加します。
X/Yロックを外してスケール(X)を100、スケール(Y)を0にします。またコントラストを5にしてメリハリをつけます。
変化のレートに0以外の数値を持たせることで集中線にもモーションアニメらしい動きをつけることができます。
CoodinateSpace
Shift+Spaceで検索して「cds」と入力すると「座標空間」が出てきたらそれをクリックします。
コントロールの形状は「極座標から直交座標」を選択します。
Background(中心の空白の色)
αを0にして透明背景にします。
Ellipse(中心の空白の形)
反転にチェックを入れます。またソフトエッジに0以上の数値を持たせます。
雪降り
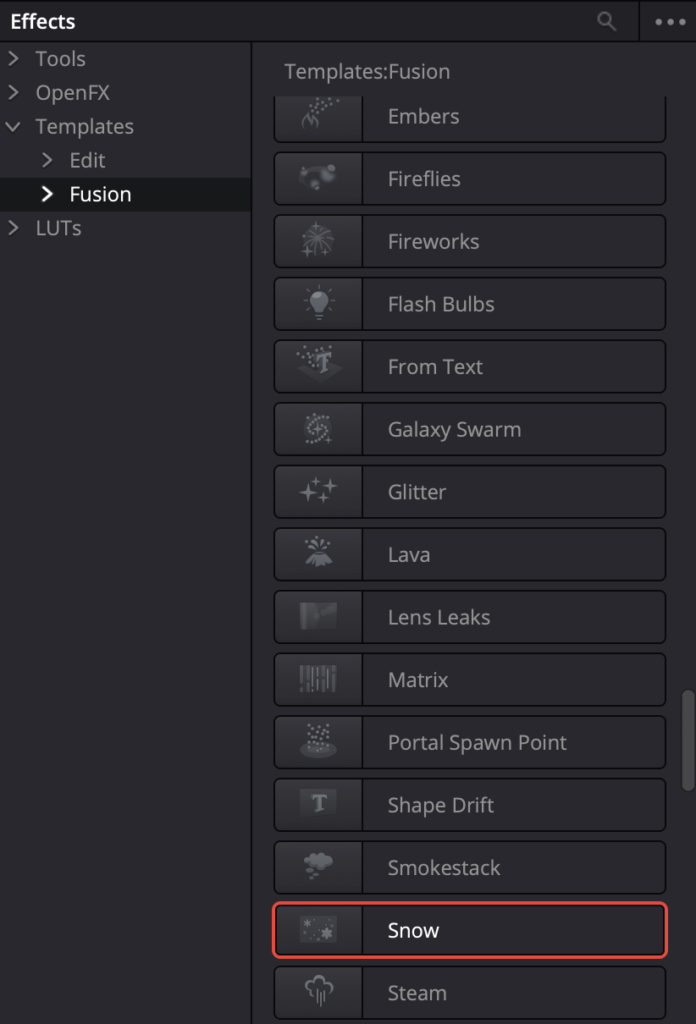
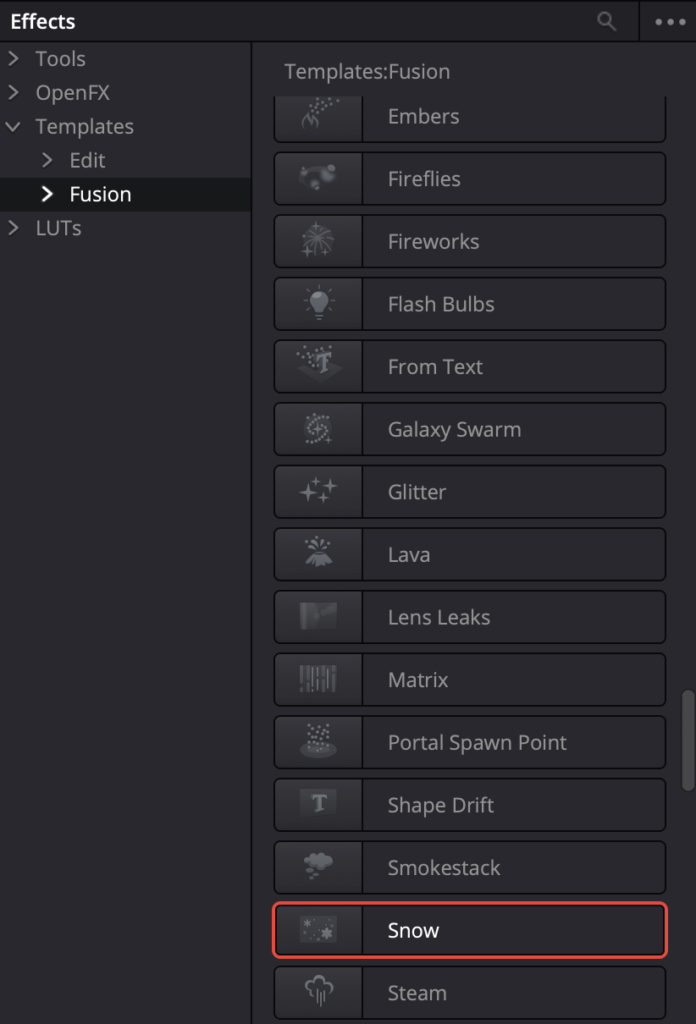
以下のようにEffect>Template>Fusion>Snowを選ぶと最初からノードが接続された状態のものが配置されますので最後のRenderer3DをMediaOutに接続すると雪降りのムービーが生成されます。
ただしサイズが合わなくて雪が降る範囲が限定されてしまい背景と合わないのでRenderer3Dのインスペクタのイメージタブで動画サイズと合わせる必要があります。
雪の形状はデフォルトだとBrushで雪の結晶のような形をしていますが、pEmitterのスタイルタブでBlobに変更すると丸っこい雪になります。


また背景がムービークリップだった場合はカメラの動きに関係なく雪が降るのは違和感が出てしまうのでPlanarTrackerを背景ムービークリップに一時的に接続してTrack to endでトラッキングを行います。その後ノード接続を外し「Create Planar Tansform」をボタン押します。
そうするとPlannerTransformノードが出力されるのでそれをRenderer3Dの後ろに繋いでMergeもしくはMediaOutに繋ぎます。
またTransformで拡大させておくと良いです。
桜吹雪/湯気/ミー散乱
まずは2次元で調整する
pEmitter
領域をLineを選びます。そして生成される場所をライン上に引き伸ばして画面上方に移動させます。
さらにコントロールタブでベロシティを調整して粒子に方向性を与えます。角度を-90度にし、ベロシティの値を0.11程度にします。ベロシティーの変化を0.063、エミッターの数を0.2にします。数の変化を0.7、持続時間を1000にします。
pRender
出力モードを2Dにしておきます。またスタイルをBitmapにします。そうしないと入力画像を繋ぐことができません。
3次元に調整する
上で2次元でまあまあな状態になるまで調整します。その後3次元化の調整をします。
pEmitter
コントロールタブの回転で「常にカメラに向ける」のチェックを外します。またスピンのパラメータを6つ調整します。
最後に粒子の数を増やしたい場合はコントロールタブのエミッターの数を調整します。粒子のサイズを大きくしたい場合はスタイルタブのサイズコントロールで調整します。
スタイルタブのカラーコントロールを操作すると粒子の色にも変化をつけられます。
pRender
出力モードを3Dに切り替える。
Camera3D
焦点距離を14くらいにする。変形でZを1.0にする。
Merge
サイズ調整する。
pTurbulence
風に吹かれたような表現ができる。
デプスマップ
有料版限定機能です。
2次元のアートが3次元ムービーのように見せることができますが処理が重いのでレンダリングしてしか使えません。
Displace(変位)
インスペクタのセンターで右クリックしてモディファイアー>パターブを選びます。
そうするとランダムな動きを自動でつけることができます。タブをモディファイアーに切り替えてスケールのXの値を0にします。そうすると上下の動きのみになって左右の動きがなくなります。
フィルターうねり
前もってアニメーションを作りたいムービークリップのコピーを作りそれに対してFusion画面で編集します。
Fusionコンポジション画面で髪の毛の束など風などで動かしたいものをポリゴンで囲みます。その後通常編集のタイムラインに戻ってきてResolveFXワープの中のうねりを適用してパラメータ調整させるとなんと髪の毛を動かすことができます。揺らしたい髪の束ごと同じように編集して重ねます。