以下の記事は7mm blogさんの記事を参考にさせていただきました。どうも有難うございました。
7mm blogさんはWindowsでのやり方を解説されておりますのでWindowsの方はそちらを参考に見てくださったら良いと思います。この記事はMacユーザーの皆様もしくはMacファンの皆様のために詳しめに解説しています。
使ってみた感想/評価
| チャック項目 | stable-diffusion-webui | ComfyUI |
|---|---|---|
| 画質のクオリティ | SS | SS |
| 色合い | SS | SS |
| 機能 | SS | A |
| 安定度 | B | SS |
| 時間計測機能 | S | C |
| 難易度 | ⭐️ | ⭐️⭐️⭐️ |
stable-diffusion-webuiはこれまで色々な方が使ってきて解説記事も豊富なのでプログラミングに自信がない方でもブラックボックスのままかなり導入がしやすくなっています。
それに比べると今現在はComfyUIの場合は日本語の解説がまだ多くないのでとっつきにくいかもしれませんが、いずれはBlenderやUEなどグラフィック関係のエンジニアに慣れたComfyUIに統一される可能性が高いかもしれません。
2023年10月時点現在では機能面ではまだstable-diffusion-webuiの方が優れていると思います。
ComfyUIはまたアップスケーラのような1つ1つのものが単独で手軽に使用できるのが便利かもしれません。
動作が軽いのでstable-diffusion-webuiで無理だったこともComfyUIだと可能な場合もあり得るかもしれません。
またジョブをこなすスピードがStable Diffusionより速いと評価があります。
ただComfyUIで組んでシンプルなものの場合は得意ですが、複雑なノード図になるものは苦手そうです。
また長時間に及ぶ画像生成は時間計測が上手くできないのでWEBUIの方が使いやすいです。
stable-diffusion-webuiだと何が何に影響し合っているのか判別が難しい場合もあるからです。また使わなくても良い機能まで毎回動いてしまい余計に負荷がかかって重くなってしまっている可能性もあるからです。
インストールの仕方
以下Mac Apple Siliconでのインストール方法をご紹介します。
minicondaをインストールしていない方はstable diffusionの導入のページを参考に見てください。
%conda create -n comfy_py311 python=3.11
%source activate comfy_py311
(comfy_py311)%pip install --pre torch torchvision torchaudio --extra-index-url https://download.pytorch.org/whl/nightly/cpu
(comfy_py311)% cd ComfyUI
(comfy_py311)% python main.py --force-fp16 これでエラーがなければhttp://127.0.0.1:8188で立ち上がります。
しかもGPUに相当するmpsで動きます。その確認は立ち上げの時にログの中で以下の記述が出てくるので分かります。
Device: mpsストップする場合はターミナルでctrl+cを入力します。
次回以降はターミナルを立ち上げた後、以下の操作で仮想環境に入ってから起動するようにします。
% source activate comfy_py311
(comfy_py311)% cd ComfyUI
(comfy_py311)% python main.py --force-fp16 動作の仕方
基本
基本的にBlenderのマテリアル操作の時と同様にノード操作で動かします。
「Quere Prompt」ボタンを押すと画像生成されます。デフォのままでモデルとプロンプト文を入れ替えて「Quere Prompt」ボタンを押すとなんとこれだけでAIによる画像生成ができてしまうのです!
LoraやアップスケールはStable Diffusionモデルからコピーしてフォルダーに入れてブラウザを再読み込みすれば動かすことはできます。ただし初期ではノード図に接続されていないので自分で接続する必要があります。
一度ノード図を作成したらworkflow.jsonとして保存することができます。Macのデフォではブラウザ上のSaveで保存した場合、Downloadsフォルダに保存されるようです。
マウスの2本指操作で拡大縮小
マウスの1つの指を押さえて片方で撫でると位置移動
それぞれのノードは色分けや大きさを変更することができます。
最初は解説記事が多いStable Diffusionでのお決まりコースのものをどうやって再現するかから取り組むのが良いかと思います。
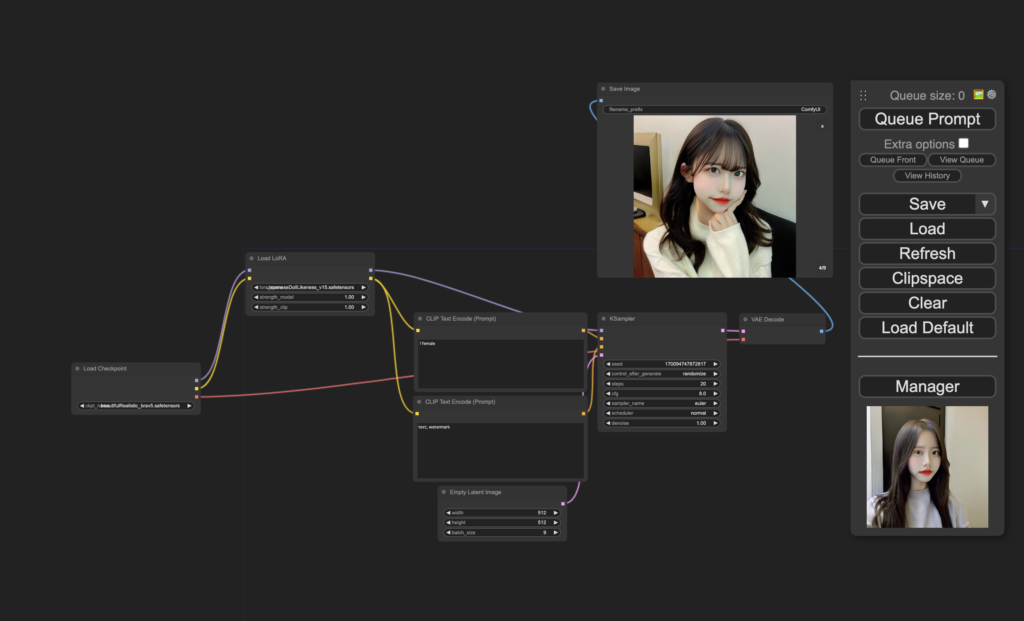
LoRAモデル適用させた時のノード図

ComfyUI/models/checkpointsにckpt、safetensors拡張子のモデルをダウンロードして来て入れます。
私は以下2つのモデルをStable Diffusionの時のものをそのまま使い回しています。
上では以下のモデルを入れています。
beautifulRealistic_brav5.safetensors
またComfyUI/models/lorasに
JapaneseDollLikeness_v15.safetensorsを入れます。
この後ブラウザアプリは再起動させてブラウザも再読み込みしておきましょう。
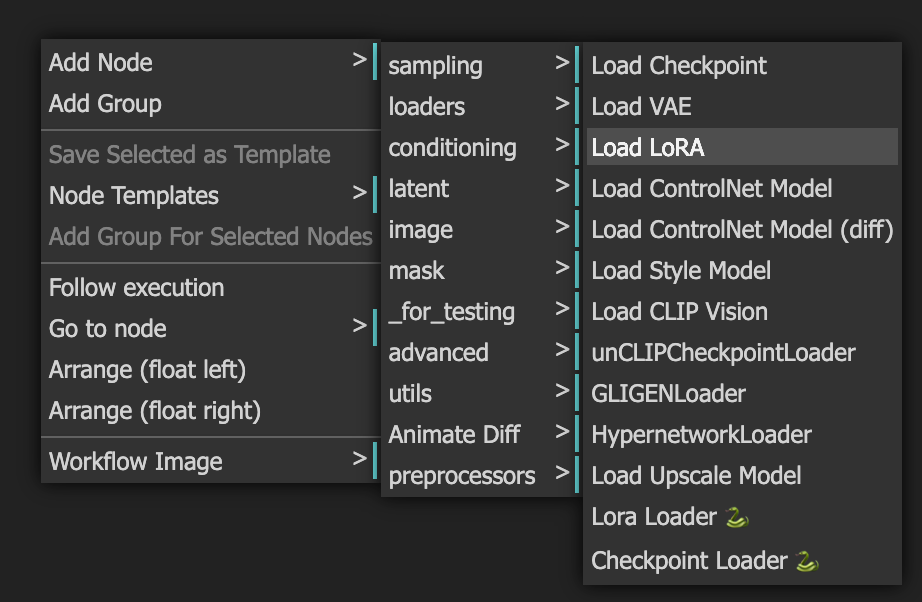
その後ノード図を組みます。LoRA読み込み機能がデフォのままだとありませんので、両指を同時にクリックしてください。その時に開くポップアップからLoad LoRAを選びます。

その後デフォの状態から以下の変更を行うとLoRAモデルを画像生成AIの出力することができるようになります。
黄色線(clip)
その後黄色い線をLoad Checkpointの右側のCLIP端子とLoad LoRAの左側のclip端子を結びます。
また同じくLoad LoRAの右側と上下に2つ並んでいるClip Text Encordeのそれぞれに繋ぎます。
紫線(MODEL)
その後紫線をLoad Checkpointの右側のMODELとLoad LoRAの左側のmodel端子を結びます。
次にLoad LoRAの右側のMODEL端子をKSamplerの左側のmodelと結びます。
赤線(VAE)
その後赤線をLoad Checkpointの右側のVAE端子とVAE Decordeの左側のvae端子と結びます。
その後「Quere Prompt」ボタンを押すと画像が生成されます。
出来上がって動作確認したらすぐ読み出せるように画面右下からSAVEしておきましょう。
ノード図をSAVEした場合、MacのデフォではDownloadsフォルダに保存されるようです。
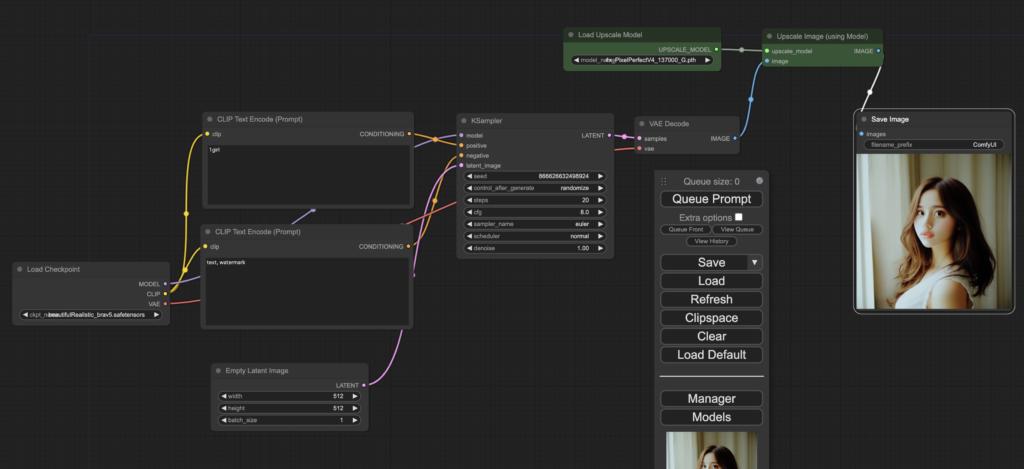
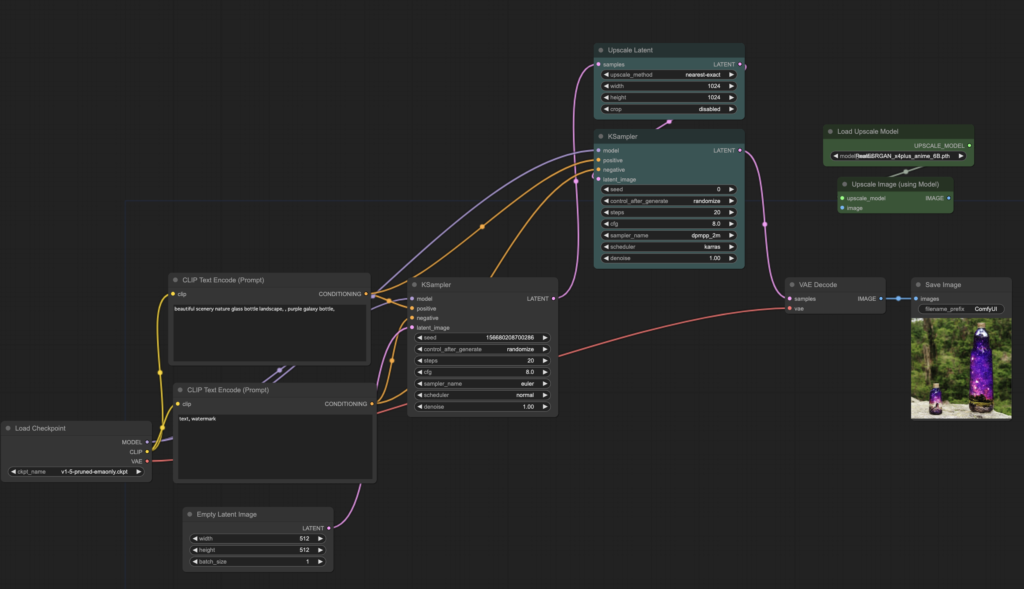
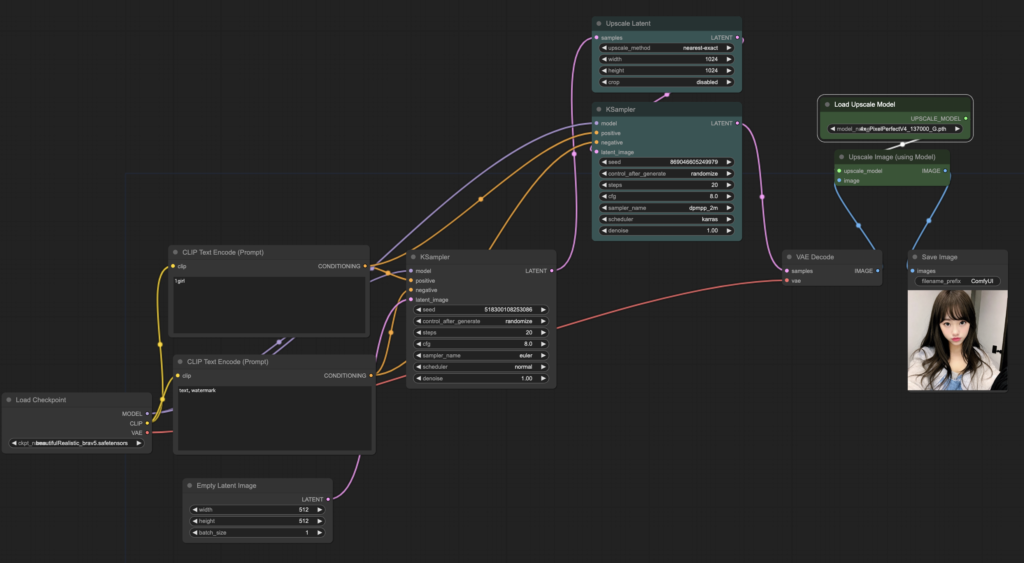
アップスケーラを導入した時のノード図
アップスケーラモデルのインストール
基本的にStable Diffusionのものをコピーするか共有すれば大丈夫です。
ノード図

上図はデフォのノード図にアップスケーラを加えた時の図になります。
生成画像は以下ようになりました。

デフォのノード図を再読み込みたい場合はLoad Defaultのボタンを押します。
基本的にVEA DecordeとSave Imageの間にアップスケーラを割り込ませて繋ぐことになります。
まずはLoad Upscale ModelとUpscale Image(using Model)をノードを新規作成します。
緑線
Load Upscale Modelの右端UPSCALE_MODELとUpscale Image(using Model)の左端upscale_modelを繋ぎます。
青線
VAE Decordeの右端IMAGEとUpscale Image(using Model)の左端Imageを繋ぎます。
白線
Upscale Image(using Model)の右端IMAGEとSave Imageの左端imagesを繋ぎます。
アップスケーラHires fixを導入した時のノード図

モデルのアップスケーラがVAE DecodeとSave Imageの間に割り込ませるのに対して、アップスケーラHires fixは位置的にはKSamplerとVAE Decodeの間に割り込ませる形になります。
ノードの新規作成でUpscale LatentとKSamplerを作ります。上図のシアン色のノードがそれに該当します。
桃色線
デフォのKSamplerの右端LATENTとUpscale Latentの左端samplesと繋ぎます。
Upscale Latentの右端LATENTと新規作成した方のKSamplerの左端latent_imageを繋ぎます。
KSamplerの右端LATENTとVAE Decordeの左端sampleを繋ぎます。
黄色線
Clip Text Encodeの左端ポジティブとネガティブのCONDITIONINGを新規作成したKSamplerの右端ポジティブとネガティブをそれぞれ繋ぎます。(この時デフォのKSamplerの右端ポジティブとネガティブの接続を切らないように気をつけてください。)
紫線
Load Checkpointの左端MODELと新規作成したKSamplerの右端modelを繋ぎます。
この場合は指定した通りに1024×1024になっています。

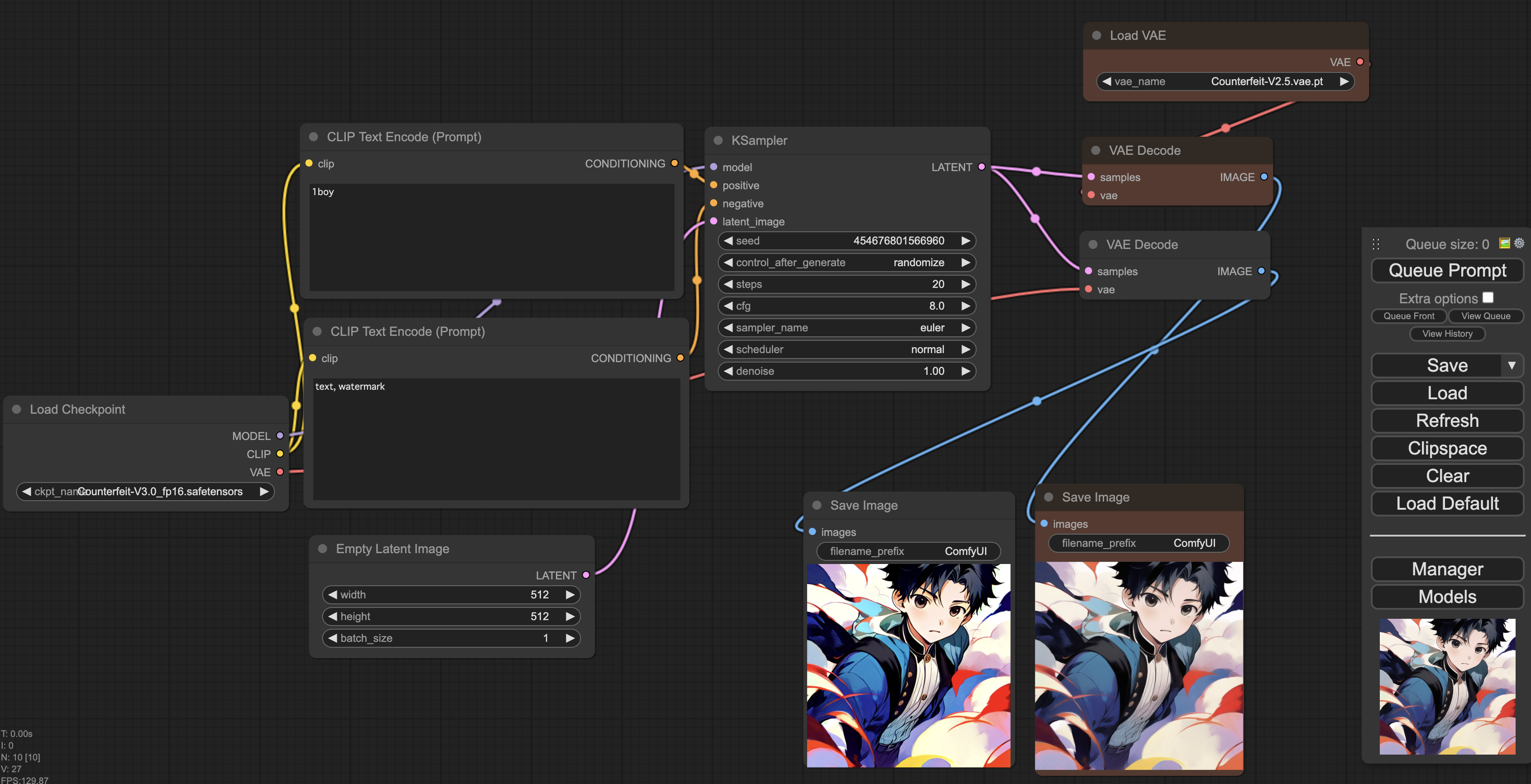
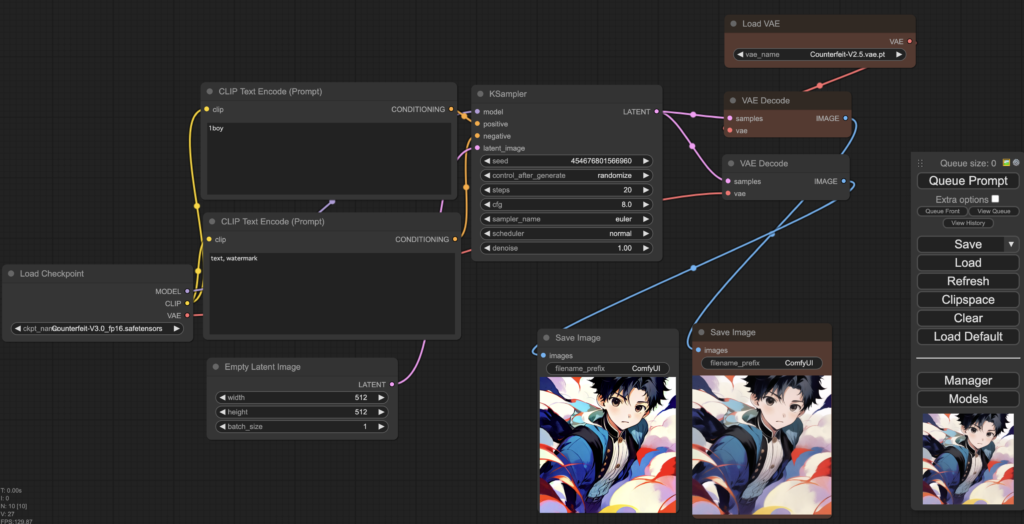
VAEを導入した場合

上ではVAEを使った場合と使わなかった場合の比較のために余分な設置していますが、基本的にはデフォルトのノード図に対してLoad VAEの右端VAEとVAE Decordeの左端vaeの赤線を繋ぐだけで導入できます。
(その場合Load Checkpointの右端VAEとVAE Decordeの左端vaeの接続は切れます。)
出来上がった画像を見比べてみましょう。左側がVAEを使わなかった場合。右側がVAEを使った場合になります。
どちらも画像サイズは512×512になります。
model:Counterfeit-V3.0_fp16.safetensors
vae:Counterfeit-V2.5.vae.pt


アップスケーラモデルとHires fixを組み合わせた場合

512×512サイズがなんと4096×4096サイズにまで上がっています。
請負仕事などではこの規模のサイズを要求される可能性があります。

まずまずの結果になったかもしれません。ただアップスケーラを工夫すればもっとよくなる可能性はあるかもしれません。
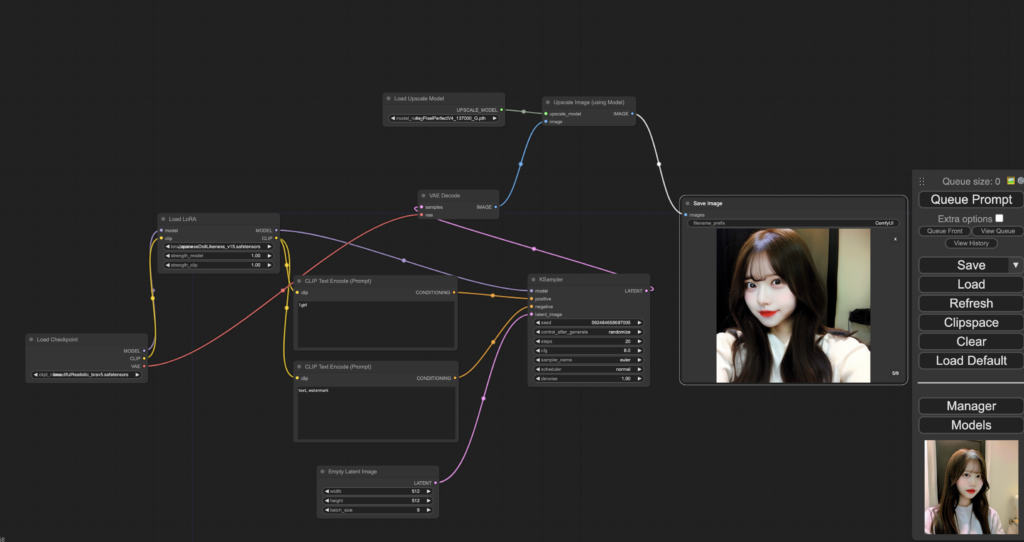
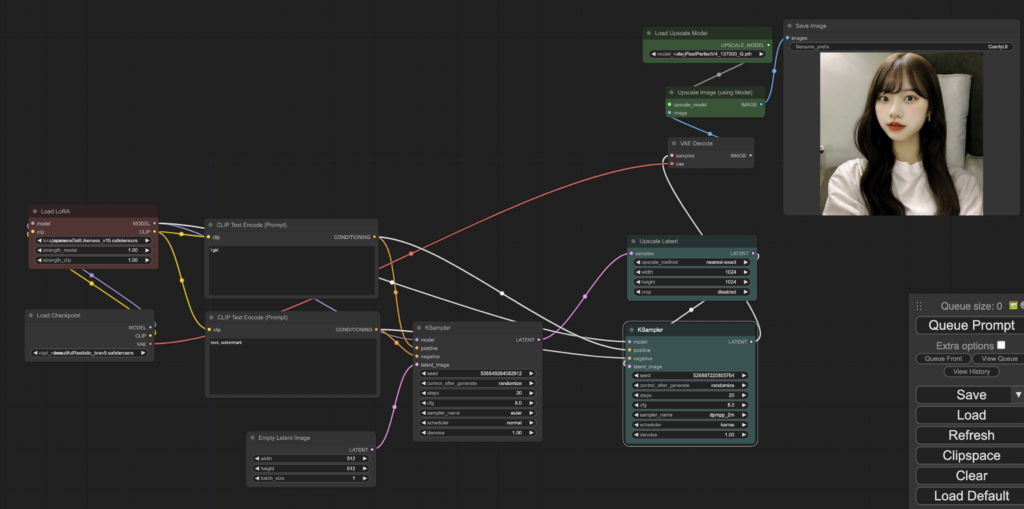
LoRAとアップスケールを同時導入した時のノード図

生成された画像2048×2048


因みにアップスケールを使わないで生成された生成画像

綺麗は綺麗なのですが、少し不自然な気もしますね。
Loraとhirefixとアップスケーラモデルを併用した場合

仕上がりは4096×4096になります。

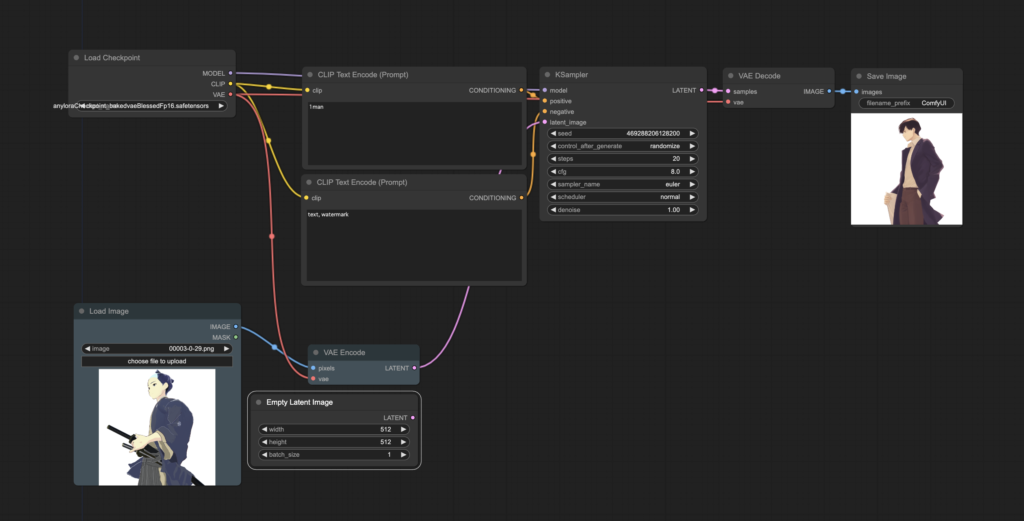
img2imgのノード図

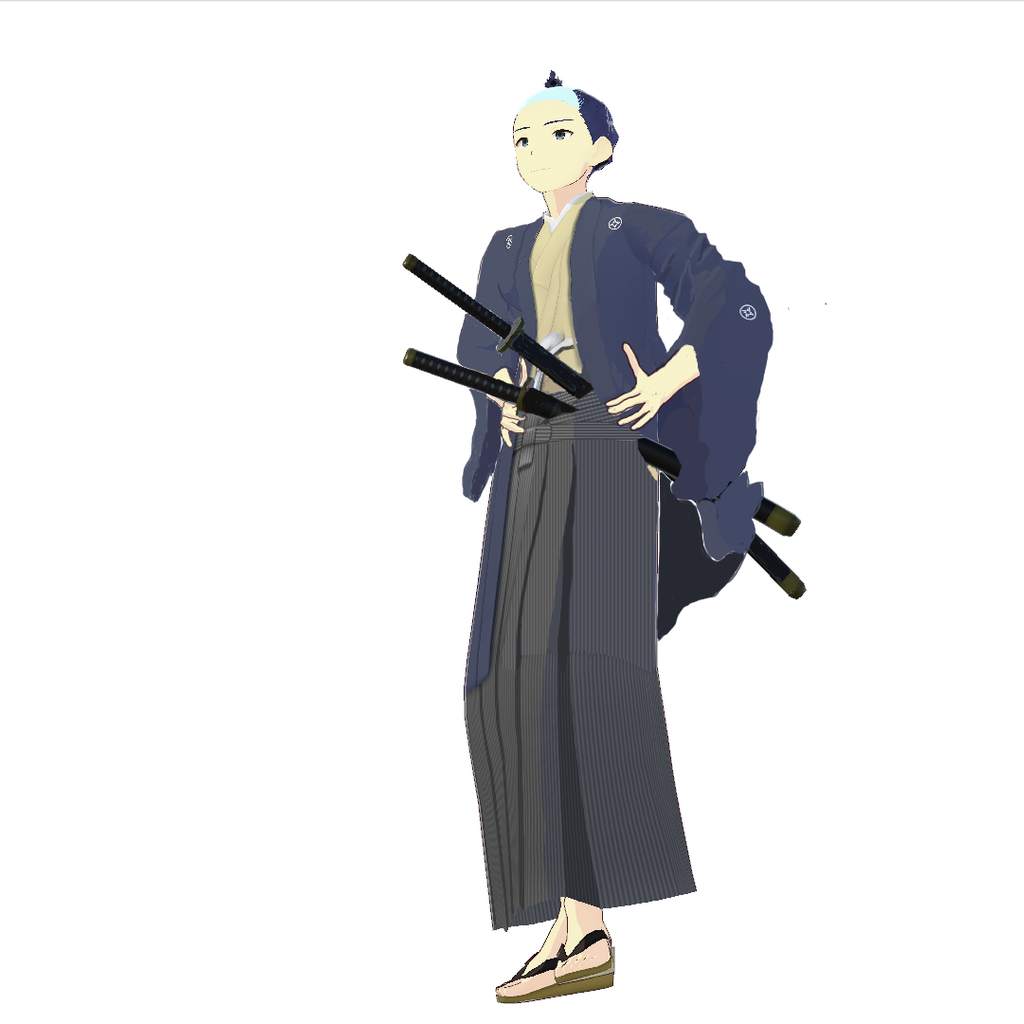
イメージ的にはtext2textが空の大きさ指定のImageからスタートしたところを代わりに画像をモデルを読み取りエンコードしてKSamplerに送るようにします。入力図は左の侍のイラストで右側が絵を参考にしてそれに近い画像生成をして出力する形になります。
まずデフォの状態からノード新規作成でLoad ImageとVAE Encordeを作ります。
その後以下のような配線をしてください。
青線
新規作成したLoad Imageの右端IMAGEと新規作成したVAE Encodeの左端pixelsを繋ぎます。
赤線
Load Checkpointの右端VAEと新規作成したVAE Encodeの左端vaeを繋ぎます。
(Load Checkpointの右端VAEとVAE Decodeの左端vaeは接続を切らないように注意してください。)
VAEモデルを使う場合の注意点
Load Checkpointの右端VAEに繋がっている2つの赤線はVAE Loaderの右端VAEにそっくり繋ぎかえます。
桃色線
VAE Encodeの左端LATENTとKSamplerの右端latent_imageを繋ぎます。
拡張機能のインストール
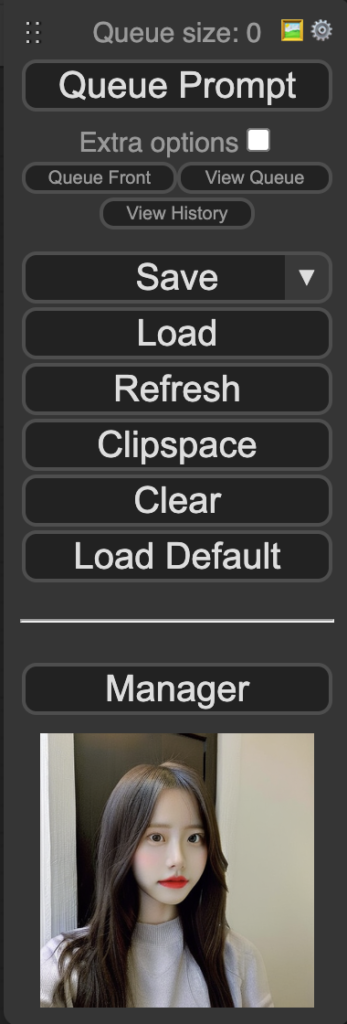
ComfyUI-Manager
%cd custom_nodes
%git clone https://github.com/ltdrdata/ComfyUI-Manager.gitこの後再起動します。これを入れるだけでGUI画面から他の拡張子をインストール、アンインストール管理ができるようになるのでまずはこれを一番最初に入れておくと良いと思います。
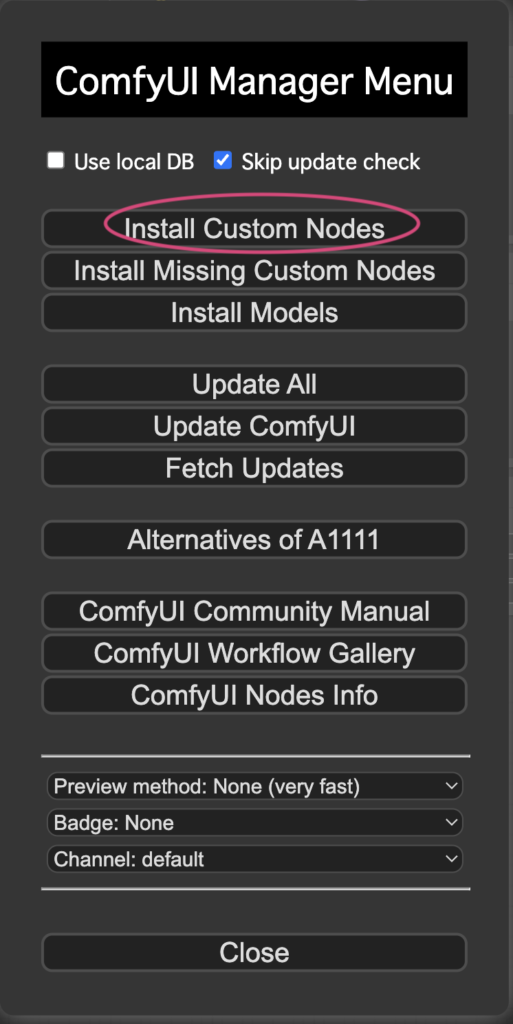
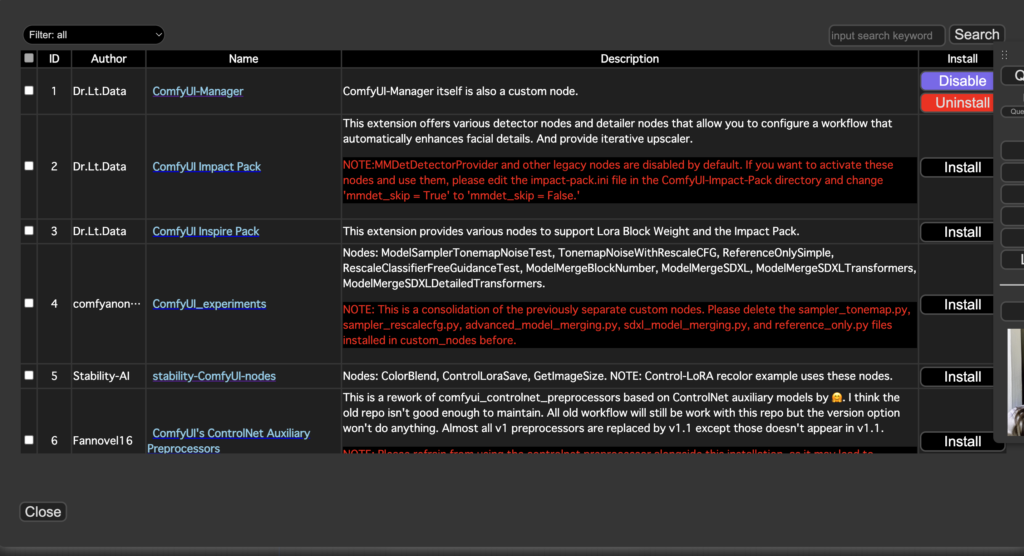
以下Manager>Install Custom Nodesをクリックします。


その後以下の画面からインストールをしてブラウザとアプリを再起動します。

それ以外の拡張機能はこのツールを使ってインストールしましょう。
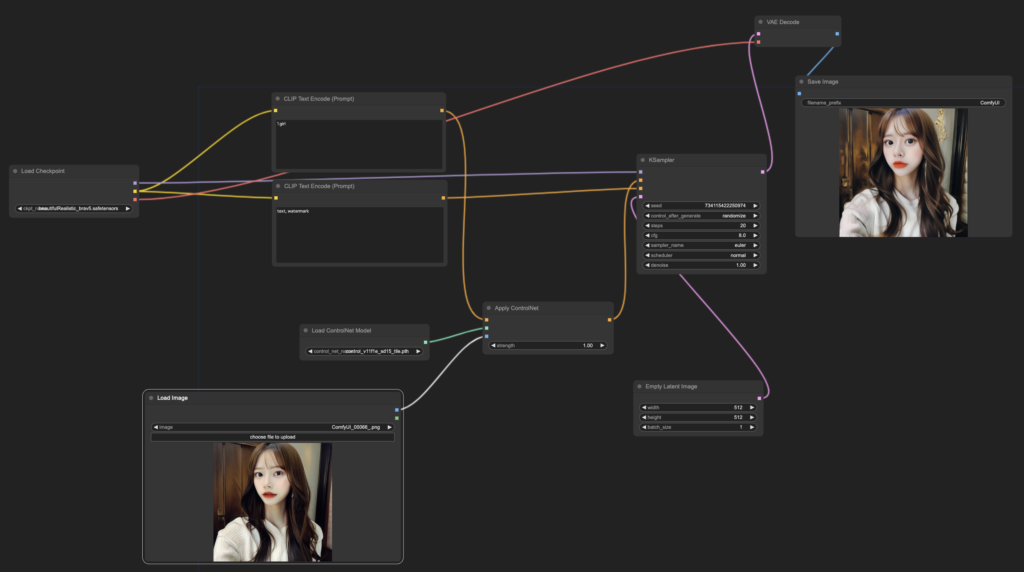
controlnetを適用させた時のノード図
拡張機能のインストール
Macの場合はターミナルで以下のような操作をします。
% cd custom_nodes
% git clone https://github.com/Fannovel16/comfy_controlnet_preprocessors
% cd comfy_controlnet_preprocessors
% python install.py
#起動時
% PYTORCH_ENABLE_MPS_FALLBACK=1 python main.py --force-fp16ノード図
tileの場合

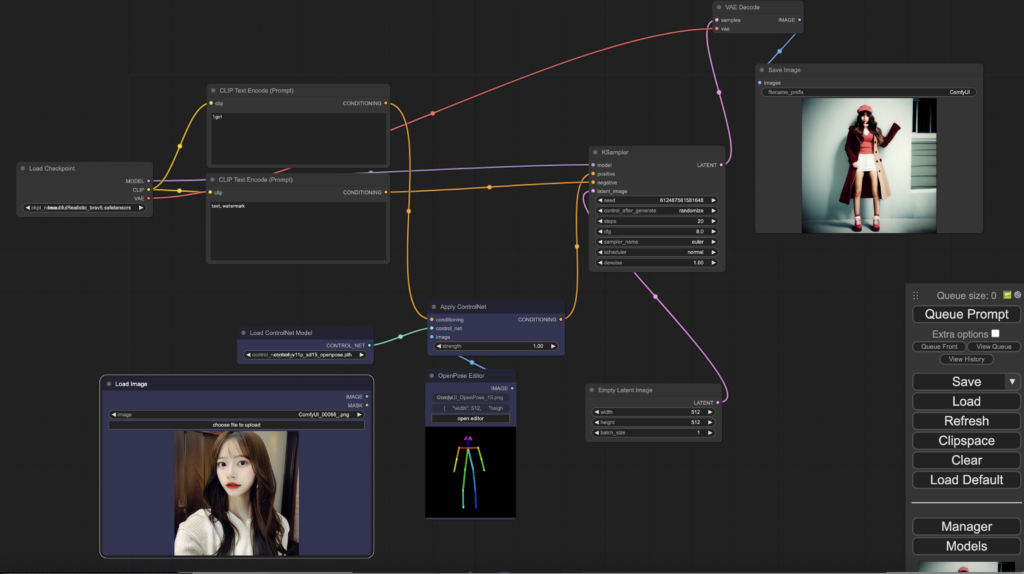
openposeの場合

まずはApply ContolnetとLoad Controlnet ModelとLoad Imageの3つのノードを新規作成します。そしてClip Text EncordeとKSamplerの間に次のように配線を繋いで割り込ませます。
OpenPose EditorはManagerからインストールできます。ノード新規作成でImageのところにあります。
白線
Load Imageの右端IMAGEとApply Contolnetの左端Imageを繋ぎます。
緑線
Load Controlnet Modelの右端CONTROL_NETとApply Contolnetの左端control_netを繋ぎます。
黄色線
Clip Text Encordeのポジティブ側(上側)右端のCONDITIONINGとApply ControlNetの左端conditioningを繋ぎ、Apply ControlNetの右端のCONDITIONINGとKSamplerの左端のpositiveを繋ぎます。
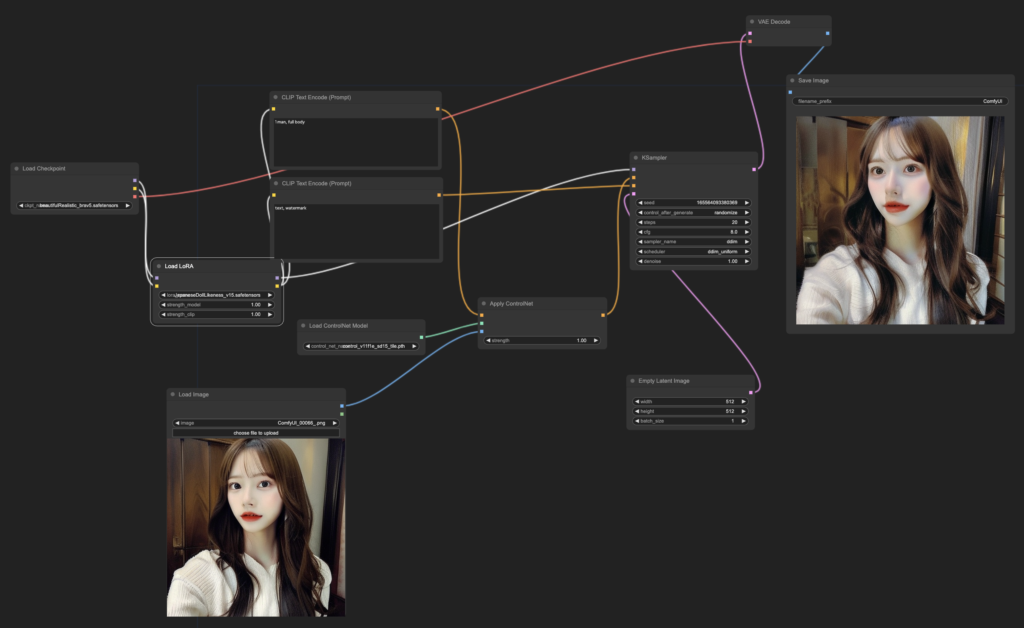
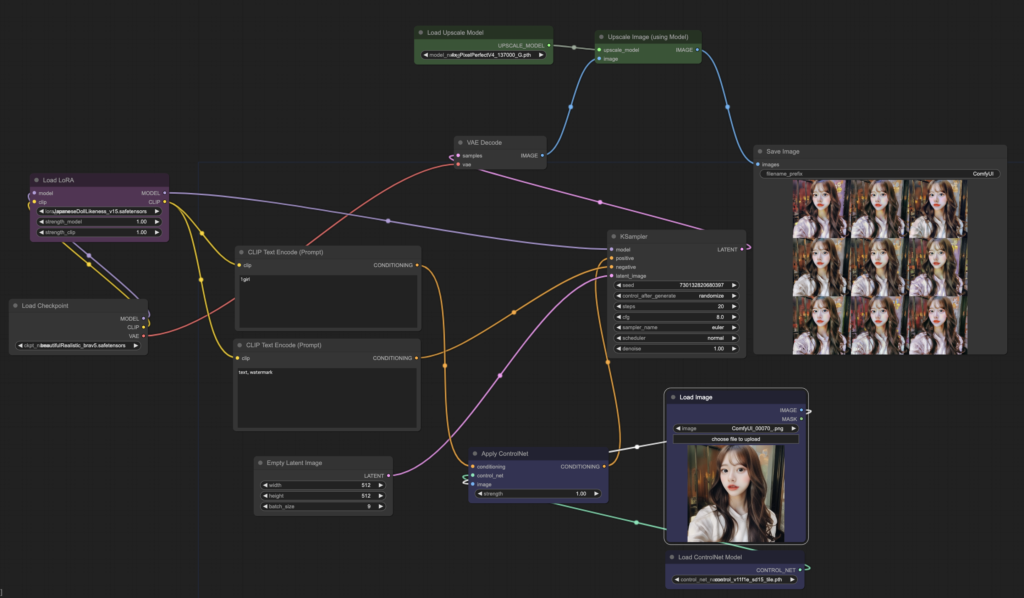
controlnetとLoRAを同時導入した時のノード図

controlnetとLoRAとアップスケールを同時導入した時のノード図

ただし適切なアップスケーラを用いないと思ったより綺麗なものが得られないことがあります。
特に画質が粗い絵を引き伸ばす場合はAI補完する方が一定のガチャリスクもありますが良い結果にある場合もあります。
出来上がったものは2024×2024サイズになりました。

相性の問題もありますが少し微妙な結果になりましたね。
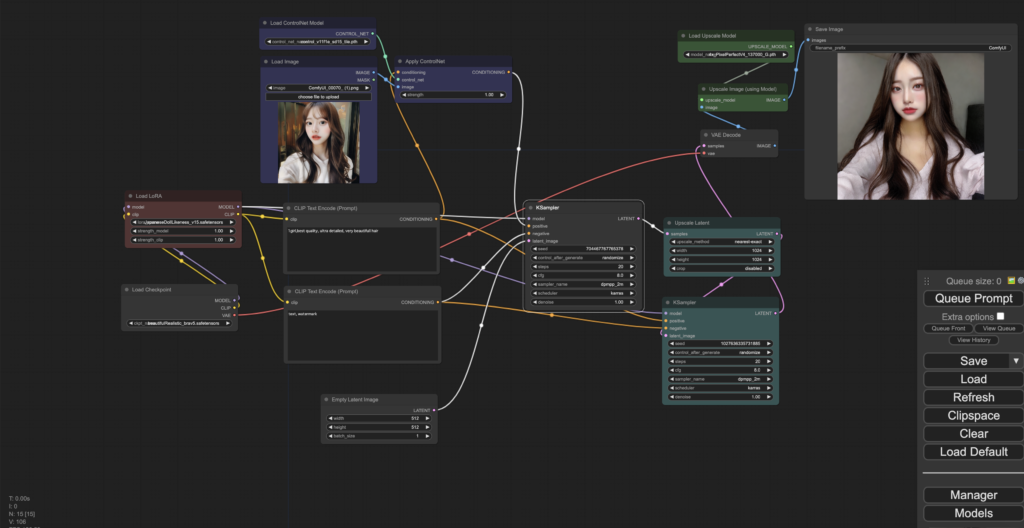
controlnetとLoRAとアップスケールとhirefixを同時導入した時のノード図

生成された画像は4096×4096になりました。

イラストの場合は2049×2049までは上手くなんとか行きましたが、それ以上は構図が崩れてしまいました。

以下は入力した元画像1024×1024です。

以下はLoraモデルのみのアップスケーラでhirefixなしの出力512×512です。

animatediffを適用させた時のノード図