習得するメリット
動画の中でもパワーポイントのような矢印をアニメーションで動かすことができれば視覚的に分かりやすい動画コンテンツが作れるかもしれません。
矢印のオブジェクトを動かすモーションの方が作成そのものは楽なのですが、見た目は似ていても利用目的が違うような気がします。
車や人が地図の中で移動するその軌跡を描いて矢印で示せるのが一番のメリットだと思っています。
手順
まずメディアプールの中で新規Fusion Compositionを作成します。
次にタイムラインに配置しますその後そのクリップを選択した状態で右クリックしてFusionに移動するを選びます。
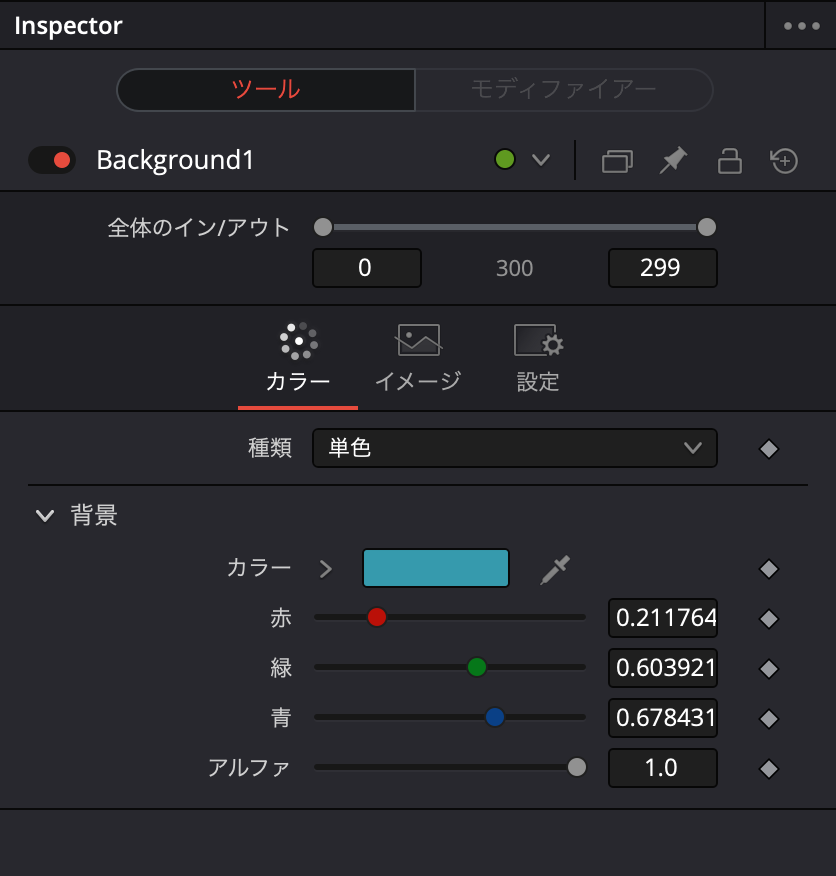
そして次にエディタアイコンからBackgroundをクリックしてBackground1ノードとMediaOutノードを繋ぎます。
手軽な方法
もしも矢印を作りたい場合はパスで形を閉じてそれをマスクにして挿入すると矢印を作ることができます。エディットの中のタイムラインで矢印をある程度動かすことは可能です。手軽に行いたい場合はオススメの方法です。
また背景に透明処理がある矢印画像を素材として読み込んでも同じようなことが可能です。
複数できたものは新規クリップとして整理することも可能です。直感的に手軽に作りたい場合はオススメなやり方になります。
パスを作る、より本格的な方法
以下のように配置してFusionタイムラインでキーを打ちます。
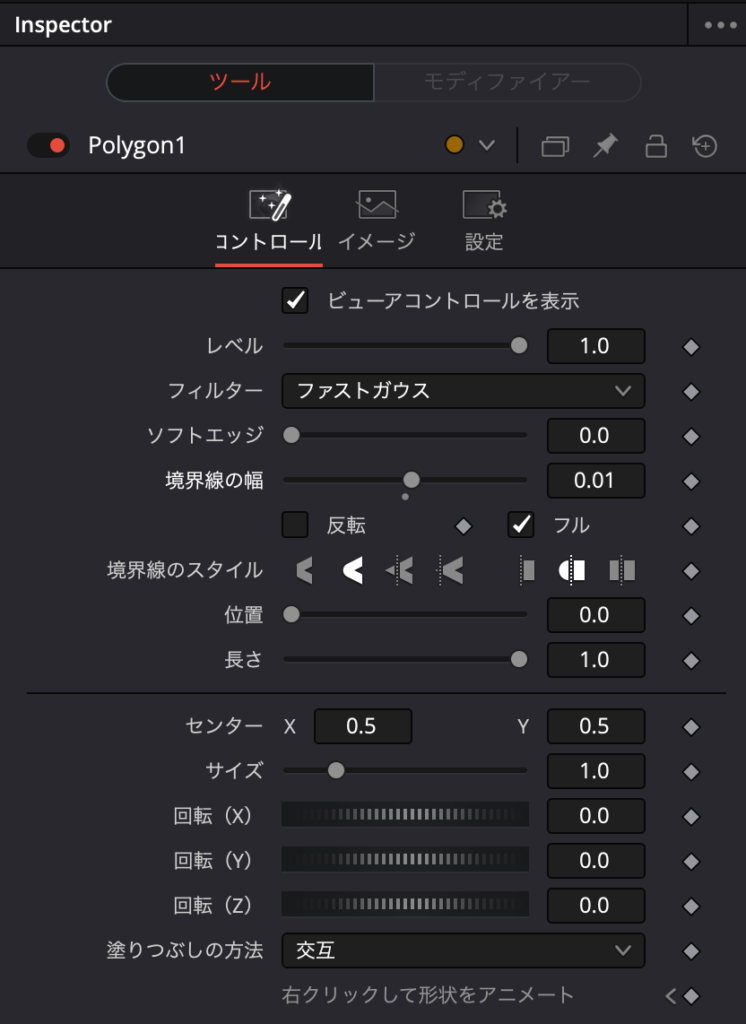
polygon1は矢印を描くラインを表し、開始点と終了点までのパスは閉じていなくて大丈夫です。
Textで「>」記号を矢印の先端を角度を変えながらpolygon1 の上を線を描く先端に同期させるように動かします。


ポリゴンは境界線の幅を0から正の数値に設定します。そうすることで線が見えるようになります。
バックグラウンドはポリゴンの線の色を指定します。
ただし注意点として矢印の線を描くムービーは最初に用意したパスの経路を参照するので、後から形を整形した場合経路そのものが時間経過で形を変えてしまいます。パスを正確に合わせてから経路を描くムービーを作る必要があります。
そのためには簡単な矢印の順路ならば参照画像がなくても後からでも組み合わせやすいのですが、複雑なものは矢印を載せる画像そのものをFusion内部に取り込む必要があります。その場合はMergeパーツを使うと良さそうです。
MediaIn1のところには映像素材や画像等を入れることが可能です。その映像等を参照しながら矢印経路のポリゴンを描き、それに合わせて矢印の先端モーションを組み合わせていくのが今の所良さそうだと思っています。
矢印のテキストとトランスフォームは真ん中で揃えた状態にしてトランスフォームのみで位置調整することをオススメします。つまりテキストでは位置調整を行わずトランスフォームで行うことをオススメします。というのはモーションを作る時に矢印の先端の方向転換が行いやすいからです。
Fusion Compositionを使うメリットは同じ仕組みを素材を置き換えて再現しやすく、失敗してもそれぞれのパーツごとに作り直し差し替えしやすいところだと思います。
またマージは前景が緑、後景が橙線なのでその区別に注意しましょう。後景は後ろ側に入りされるオブジェクトになります。
ただし1つ注意点として動画素材の場合はMediaInからのサイズが決まっており位置調整のためのサイズ変更しにくいので直接大きい背景画像素材などを読み込むことをオススメします。
マップの記号のように使い回す画像についてはMediaInの使い回しができます。つまり1つのMediaInから2つ以上のTransformへノードを引っ張ることが可能です。
全体的なサイズ合わせの意味ではFusion Compositionの外で行った方が初心者さんでも手軽に直感的に行えます。
その場合はFusion Compositionに画像素材そのものを読み込み、マップの場合は全体的なメディアサイズより大きく作っておくほうが使いやすいかもしれません。