こちらではWordpressプラグインImage Map Proの使い方について解説します。そして実際に使用してみてメリットとデメリットと感じたことについて感想をレポートでまとめました。
WordPressブロガーの皆さまなどでマンネリになってきていて記事書く時に何か変化が欲しい方などはもし良かったら使ってみると楽しくなります。
以下の説明目的のための画像はKuro gamesさんのオンラインスマホゲームの鳴潮の素材なので他で転載はしないでください。ご了承いただける方だけ以下をご利用くださいませ。
購入動機
購入サイト:Image Map Pro
業者のゲーム攻略サイトのゲームマップを自分でも再現して、とりあえずは簡単にでもオリジナルマップにピンを貼る仕組みを作ってみたかったことです。
価格はWordPress版で$39です。1万円はしませんが円安の中では5,000円以上になるので急ぎでなければ円高になってから買っても良さそうです。
購入はクレジットカードがなくてもBundle決済も可能です。
このプラグインのマップはプログラミング言語NodejsのライブラリSvelteで書かれているようです。有名なReactやVueと近いフロントエンドの言語だと思います。出力はjsonファイルになっており、カスタマイズもいくらかできそうですが、マニュアルが少ない言語だということがデメリットのようです。
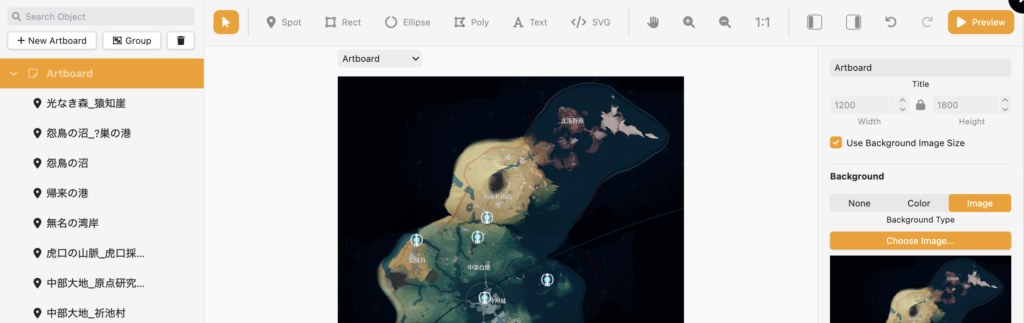
出来上がりの様子
メリットとデメリット
英語の簡単なマニュアルは存在します。それを見てオリジナルマップを作ります。
メリットとしてはデフォルトのマップピンを持ち込み画像で置き換えることが可能なので意外と便利かもしれません。
デメリットとしてはエディターで作成した時のプレビューと現実に表示されるものでは多少位置がズレることがあるということです。なので実際の画面を見て位置の細かな調整を行う必要があるということです。
インストールの仕方
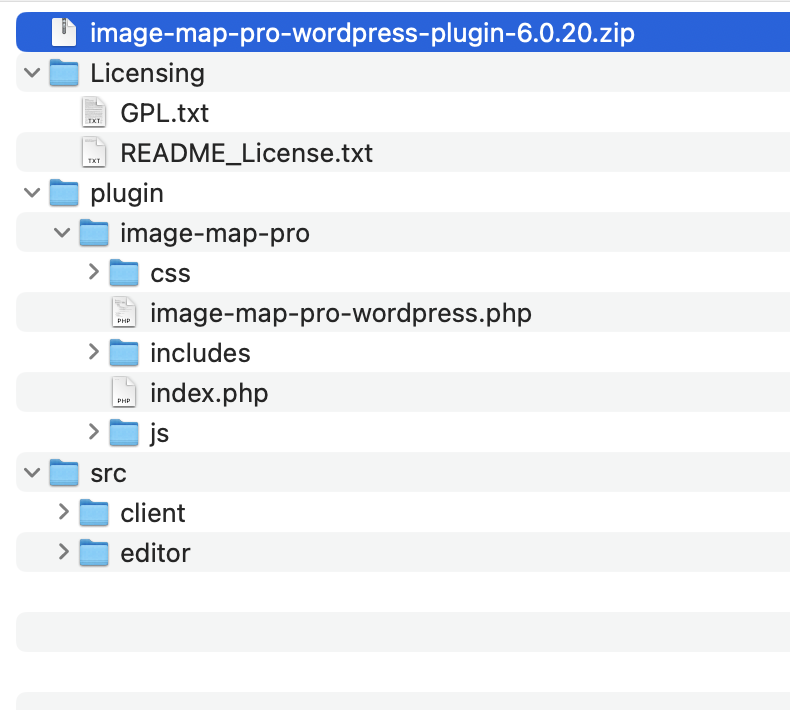
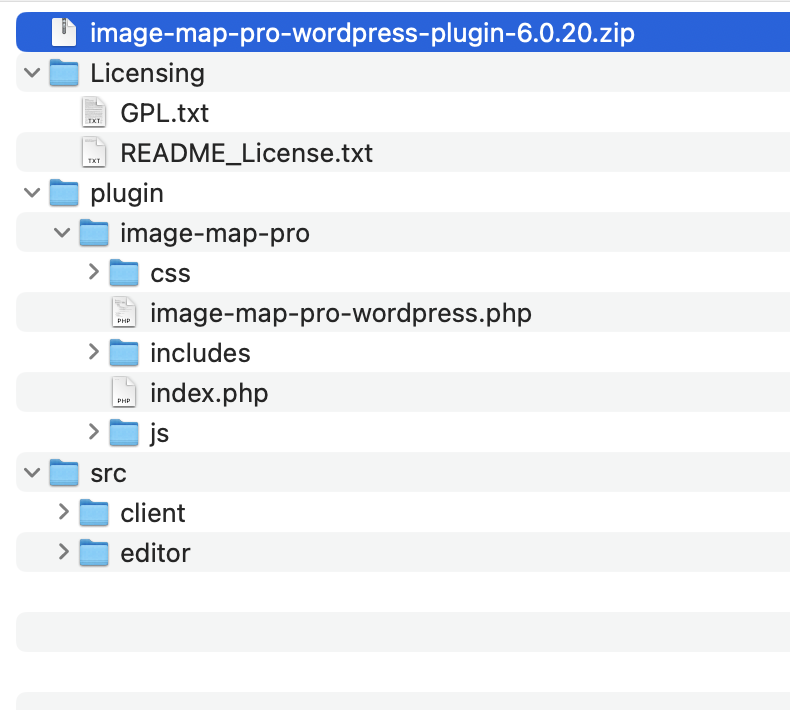
image-map-pro-wordpress-plugin-6.0.20.zipファイル(解凍しないでこのまま)をプラグインのところからインストールします。
それ以外に特に設定などは行わなくても大丈夫そうでした。


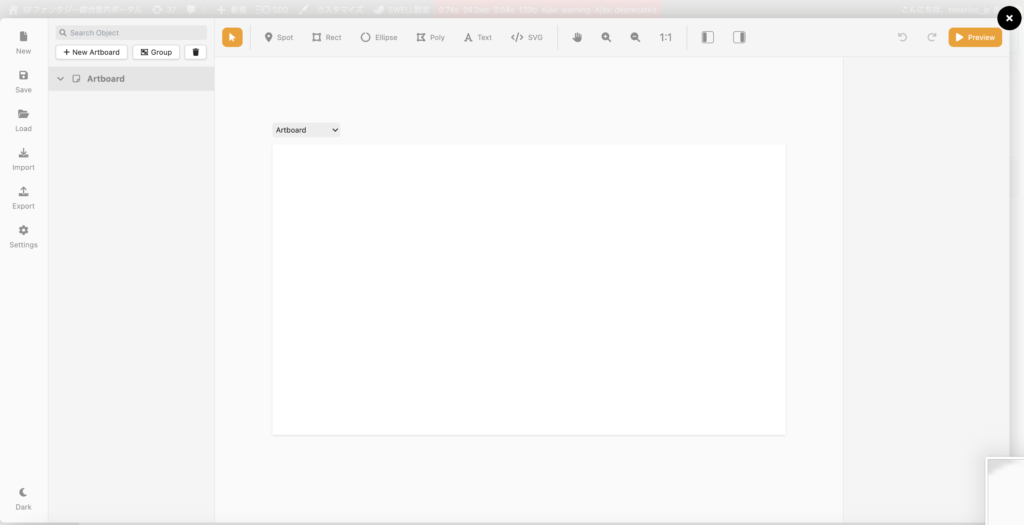
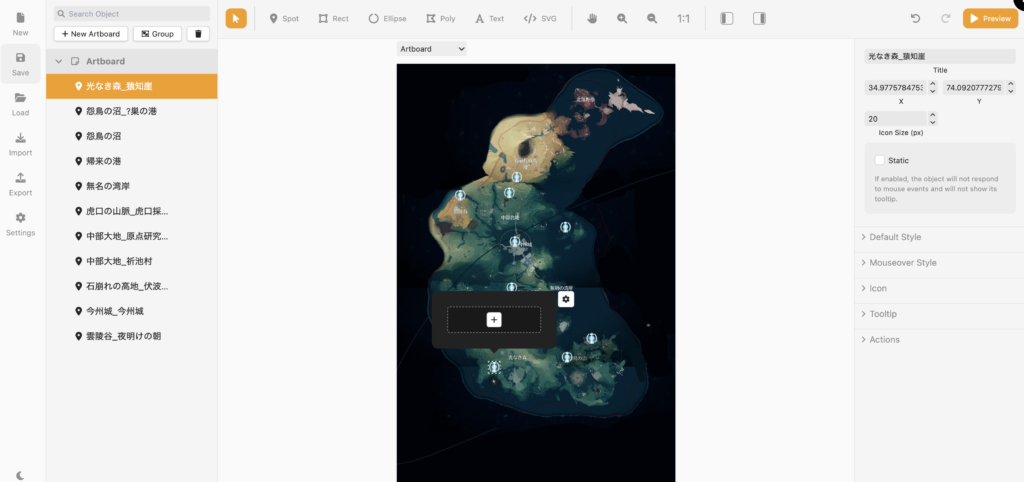
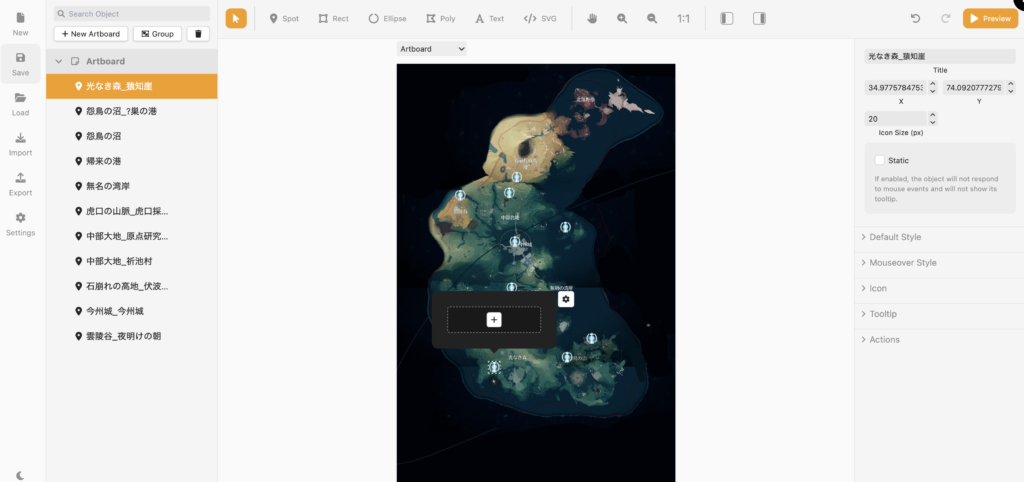
インストール後、起動したエディタは以下のようになります。


Image Map Proの使い方
マップ(説明)画像の取り込み方
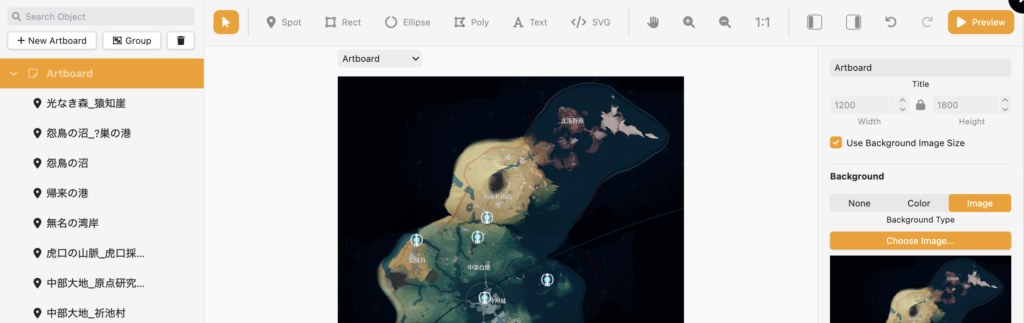
まずマップをArtboardに設定します。右側のパネルでBackgroundにImage設定をすれば大丈夫です。サイズはオリジナルサイズを使うを選択しないと不自然な横伸び画像になるので注意しましょう。


マップピンの入れ方
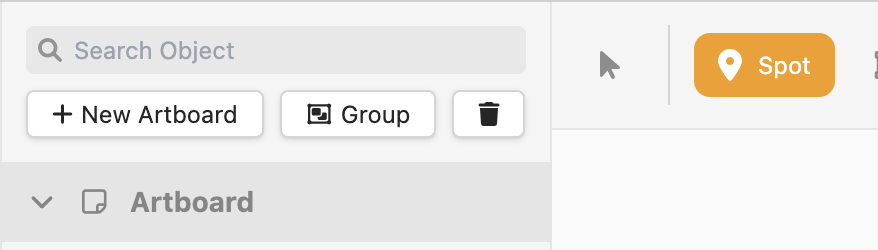
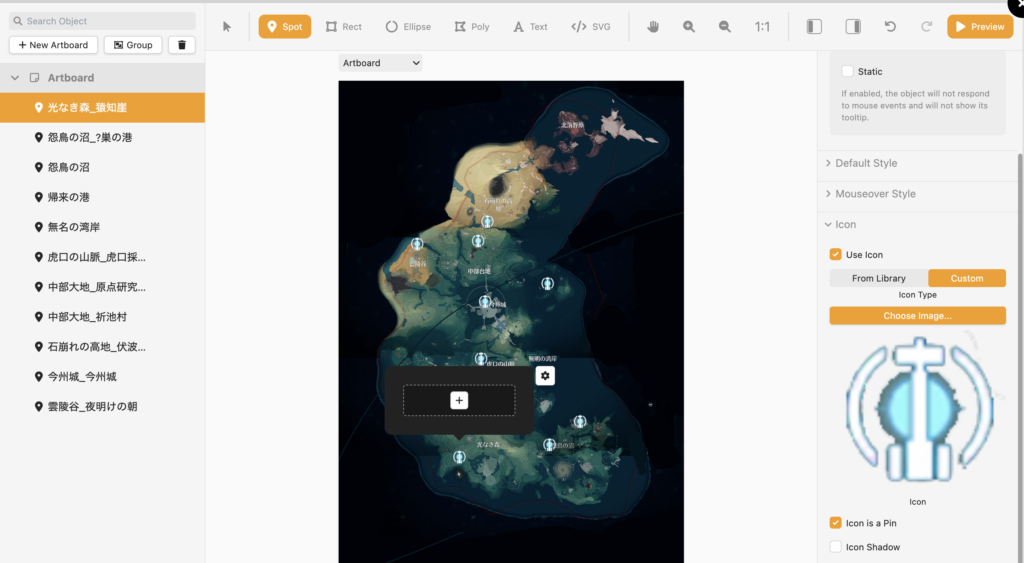
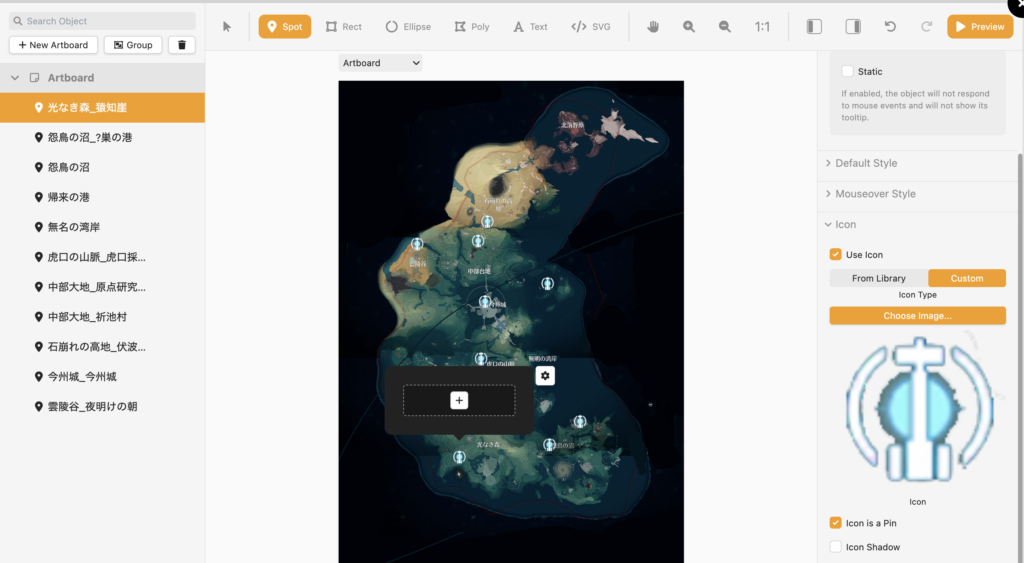
マップピンを入れる時はエディタの上のSpotタブを選択してオレンジ色になった状態にします。


その後マップピンを打ちたい場所でマウスをクリックするとピンが打たれます。
次に左側で該当のピンを選択した状態(オレンジ色で選ばれている)で右パネルのIconのところで「Use Icon」をチェックした状態でCustomを選びます。そしてピンに使いたい画像を選ぶと以下の画像のようになります。


またこのピンのサイズも調整できます。
マップの拡大縮小ボタンとピンクリックでマップ拡大させる方法
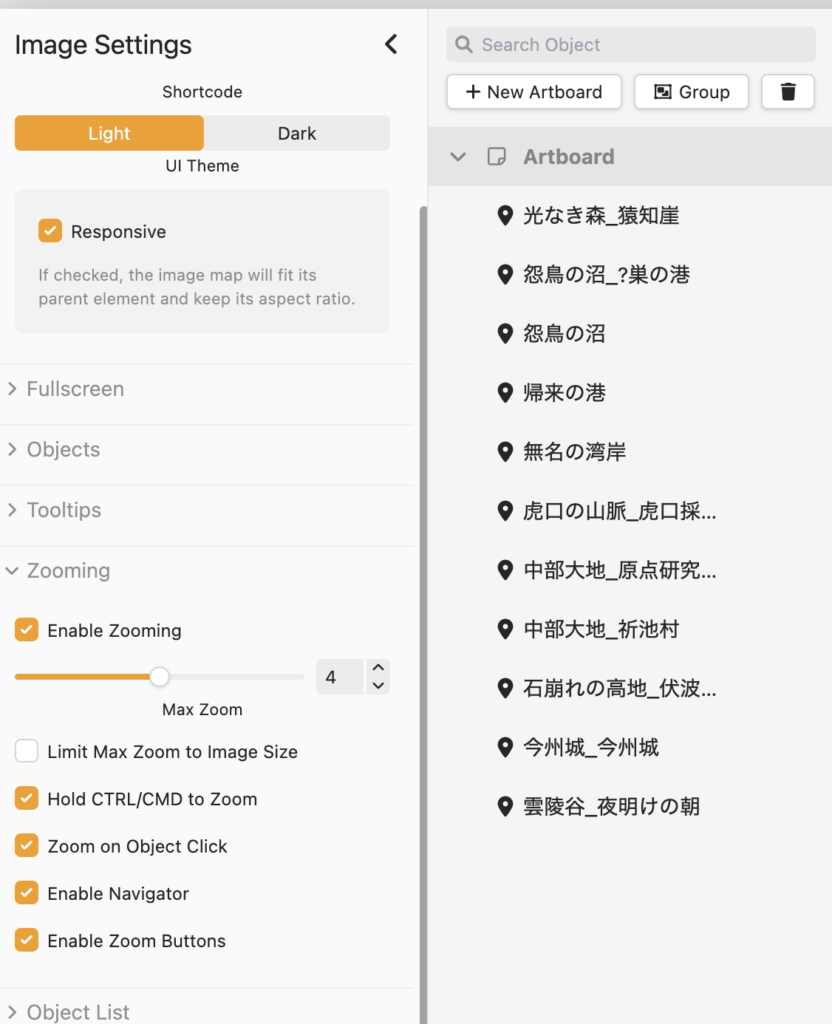
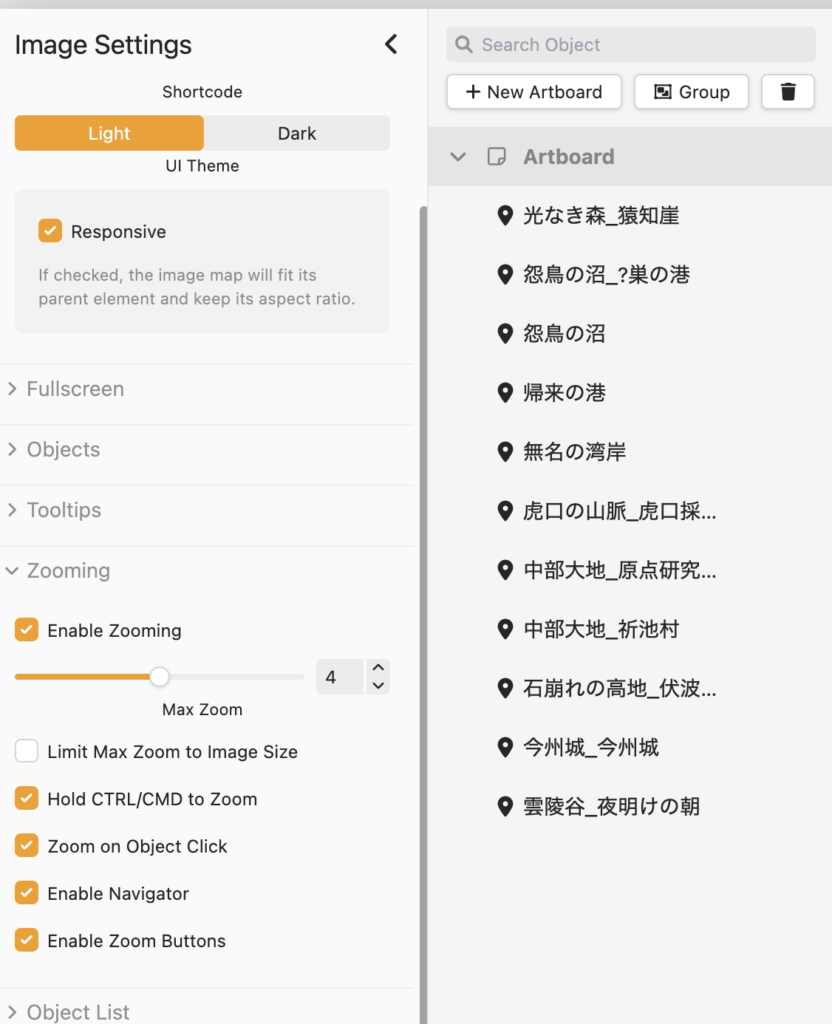
Zoomingのところで「Enable Zooming」をチェックし「Enable Zoom Buttons」を選択するとマップの右下に拡大縮小ボタンが出てくるようになり、+で拡大、ーで縮小操作が行われるようになります。
またピンをクリックした場合もズームされるようにするためには「Zoom on Object Click」をチェックします。
また拡大された時に合わせて座標を設定しないと位置がズレやすいので細かい調整も必要になります。


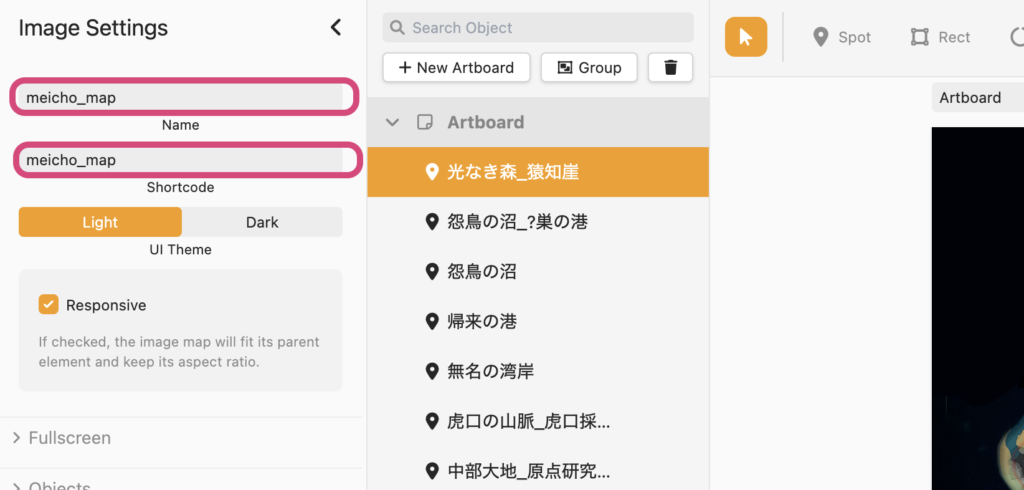
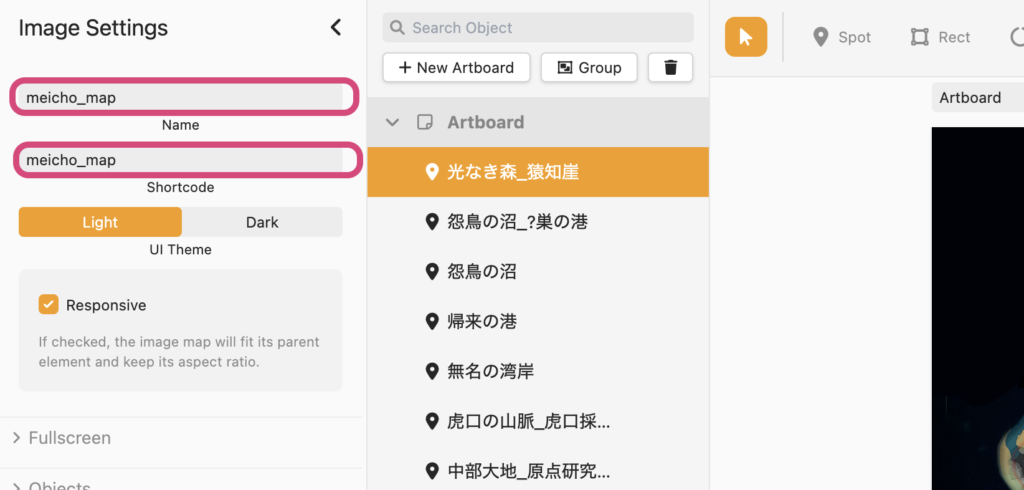
呼び出すための下準備
1番上の赤マルは呼び出す時のタイトル名、2番目の赤マルはショートコードで呼び出す時のものになりますがここでは説明を割愛します。


保存の仕方
エディタの左端のSaveボタンで保存もしくは既にあるものの上書き保存ができます。
Settingsでイメージマップごとにタイトルをつけられるので名前を決めておくとその名前で呼び出すことになります。


反映の仕方
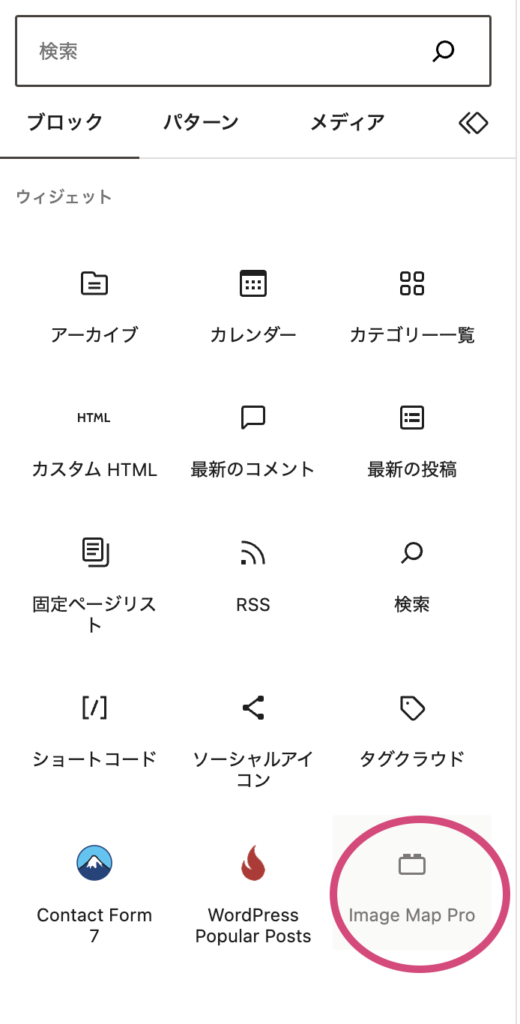
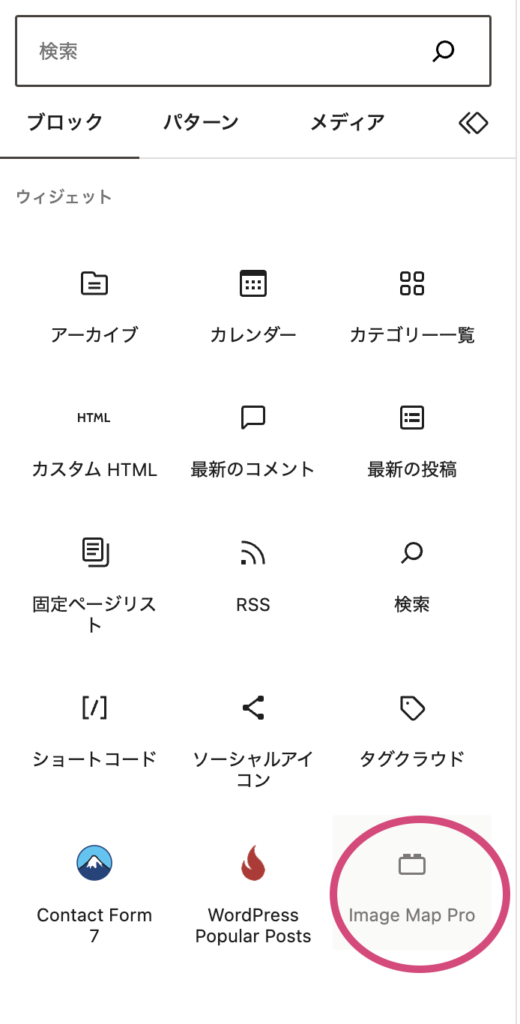
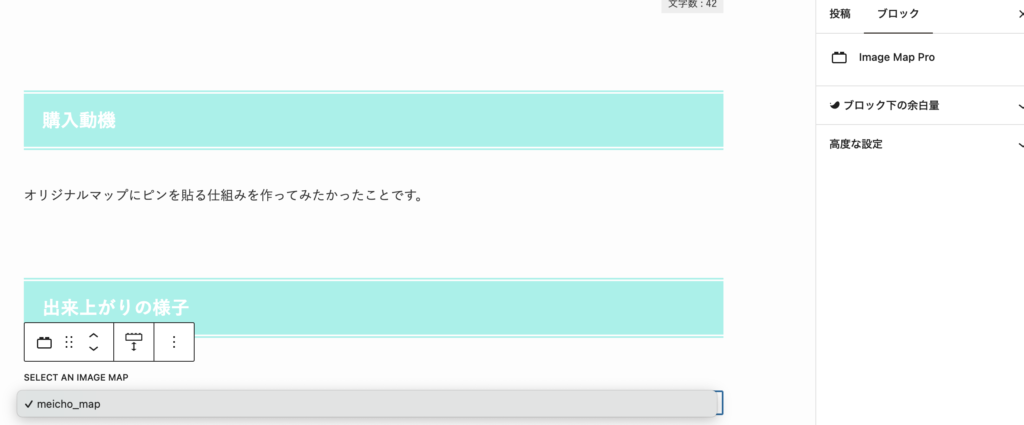
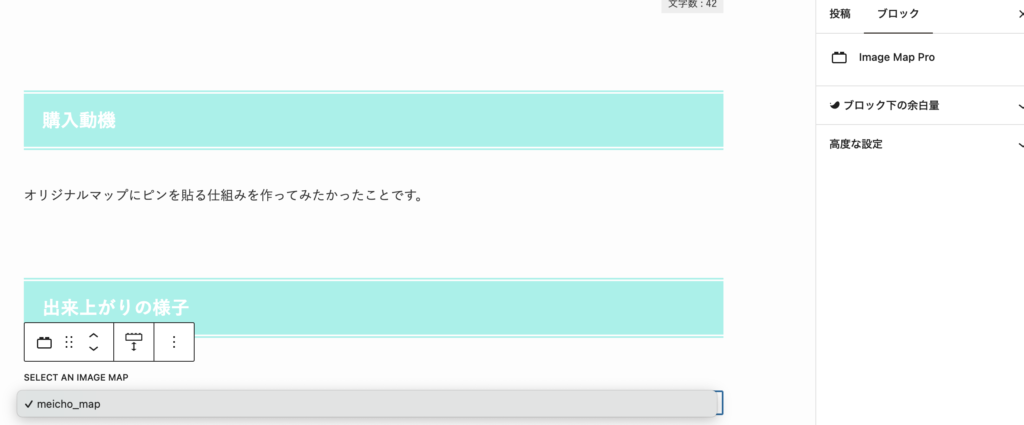
挿入ブロックのウィジェットのところからImage Map Proを選択するとマップを出力できるUIが出てきて保存したマップタイトルから選べるようになります。




上のような状態に選ばれていればオリジナルマップが反映されるはずです。
以上になります。お疲れ様でした。