ことの経緯
実は2024年1月10日ぐらいからアソシエイトツールバー経由の商品画像提供が終了してしまい、画像で困っている方が増えたのではないかと思います。そしてそのAPI経由で画像を得るやり方はプログラミングの知識が必要ということらしくサポートも得られないということで焦ってしまった方も少なくないと思います。
でもこの記事に辿り着いた方はひとまずご安心ください。解決する方法があります。
一方でASP経由でアソシエイト契約をしていた方は影響を受けなかったようなので、以下のやり方がもしすぐに分からなかったとしてもASP経由でAmazonアソシエイト契約を提携すれば画像リンクが簡単に得られるようなので、ご安心ください。
解決方法
ASP契約に切り替える
なので直接契約で困っていた方でHTMLなどのWeb制作に詳しくない方は、ASP経由に切り替えれば画像リンクに問題は起こらなくなります。
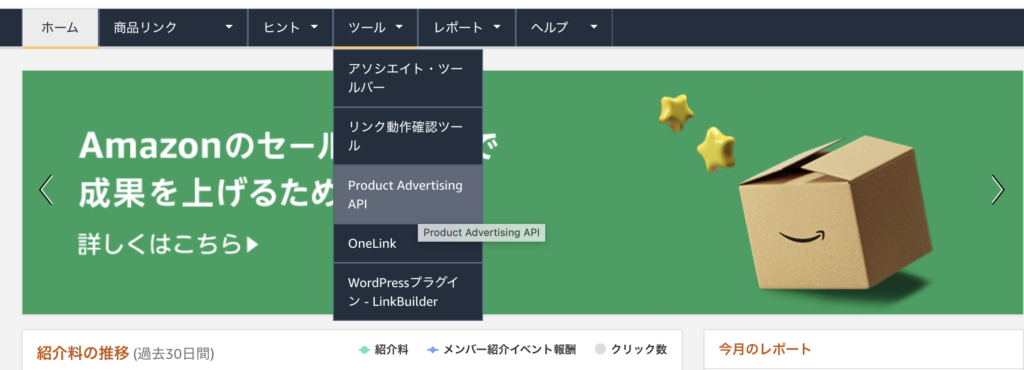
直接契約で画像リンクを利用するためにはAmazon PA-APIを活用する


そして次に画面右上のアソシエイトIDを控えるようにしてください。

間違って設定した、もしくはパスワードを忘れてしまった場合は操作のところで削除してしまって大丈夫です。ただしそのキーでサイトの中の画像リンクを作ってした場合は被害を受ける場合があるかもしれませんのでサイトごとにしっかりアクセスキーIDとパスワードは管理(リアル手帳や家計簿にメモするなど)しておいてください。
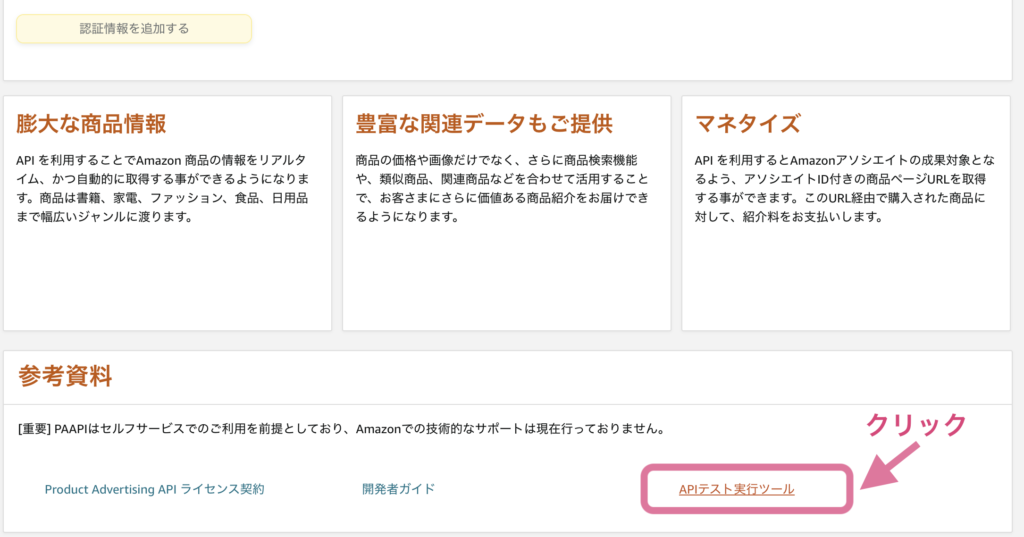
同じページをスクロールしてAPIテスト実行ツールのリンクをクリックします。

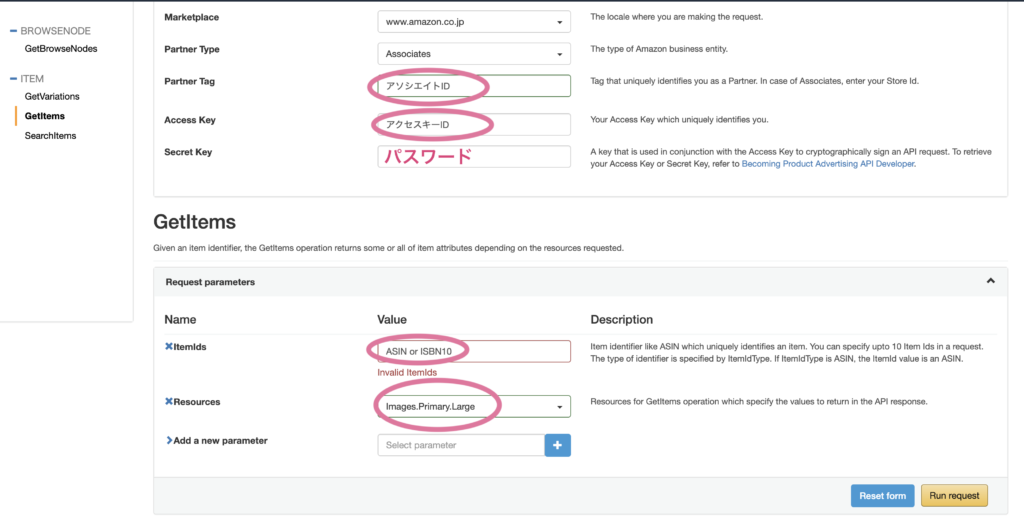
そしてメニューのITEMの項目にあるGetItemsを選択し、先ほど控えた2つのIDとパスワードを入力します。
そしてメインページのGetItemsのItemIDsのところには各商品ページのASINもしくはISBN10をコピペして入力します。その後Run requestボタンをクリックします。

そうすると以下のような画像が同じページをスクロールした先にResponse typesのところに出てきます。


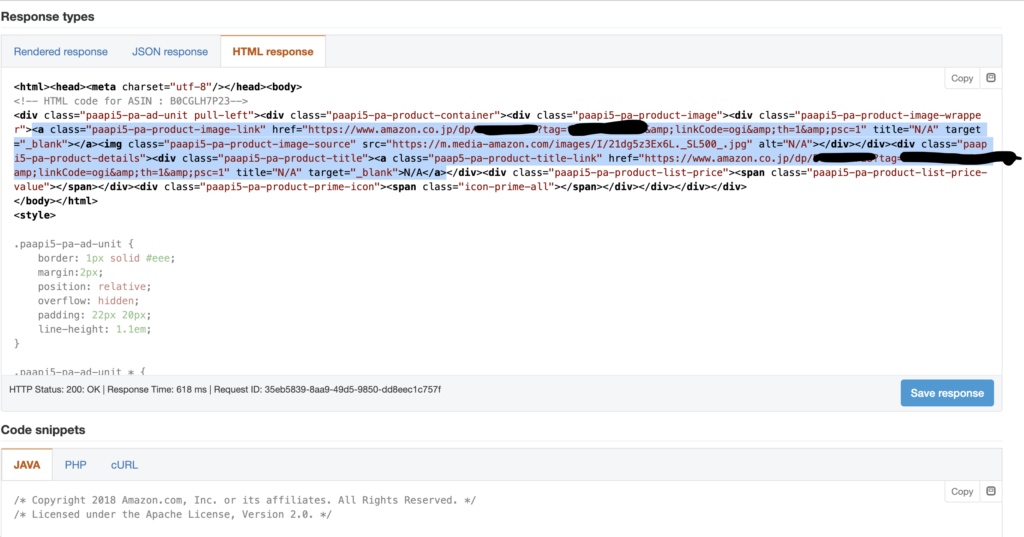
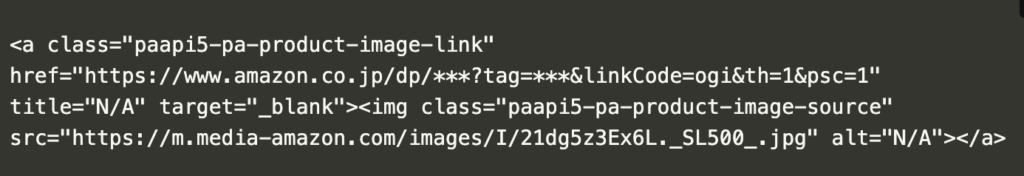
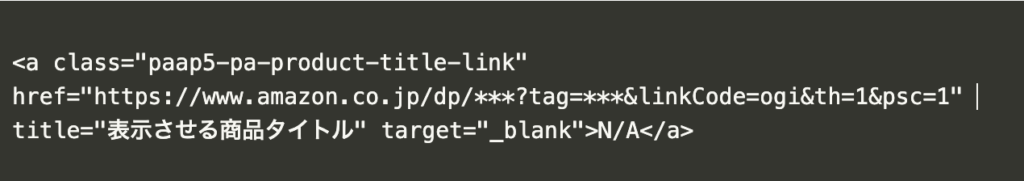
その後HTML responseタグを選択してそこに現れるHTMLソースコードの以下の部分をコピーします。
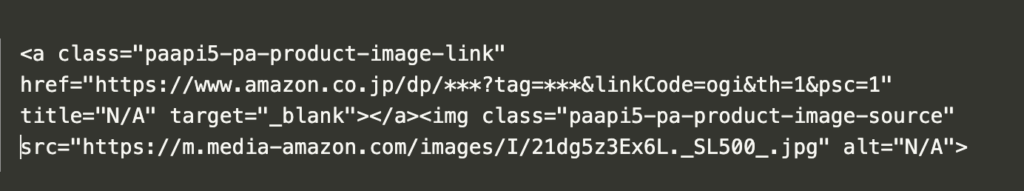
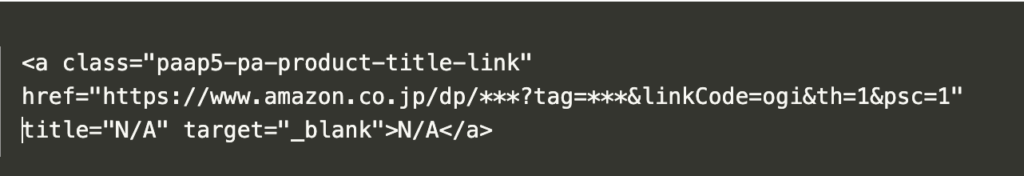
まずコピペしたパーツを


まず上側は<a></a><img>の順に並んでいますが、画像リンクを作りたいので、<a><img></a>の順に並べ直します。

そして下側は<a>N/A</a>と並んでいますが、N/Aのところは商品名を入れればそのままテキストリンクになります。

もしもリンクの素材だけ必要な場合はhref="から"までの間にあるURLをコピーして活用します。
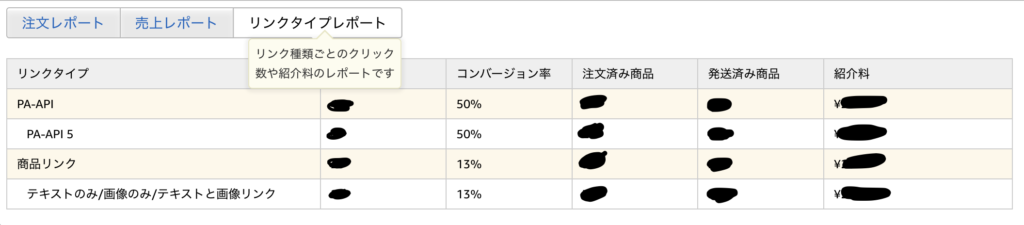
https://www.amazon.co.jp/dp/***?tag=***&linkCode=ogi&th=1&psc=1レポート>売り上げレポートに進み、リンクタイプレポートタブを選択すると以下のように確認をすることができます。

注意事項
アカウントを作ってから1日放置して様子見る必要があるそうです。
過去30日に1回の売り上げがないと厳しいらしく、実績を調査されてアクセスキーが有効になってからしか商品画像を利用できないようです。
「特にアクセスが多すぎる」のエラーが出てしまう場合はノルマが達成できていない、もしくは実績が評価されていない可能性があります。その場合でもASP経由にすれば画像リンクは可能という報告があるので諦めなくて大丈夫です。
またどうしても厳しい場合は楽天の商品画像を載せてクリックボタンを並べる手もあります。
お疲れ様でした
お疲れ様でした。解決しましたでしょうか?